前言
用户评论的时候老是乱评论没有文采,分享一段代码随机语录,这样让你们博客评论都非常有内涵
<script>
$.getJSON("https://www.uxr.cc/api/yan/index.php?encode=json",function(data){
$("#comment").text(data.text);
});
$(function(){
$("#comment").click(function() {
$(this).select();
})
})
</script>教程
目前适配好的是社长在用的子比主题,如果你也是子比主题的话,直接将上面的代码放置到:
后台–>子比主题设置—>自定义代码—>自定义底部 HTML 代码:,添加以上代码:
如果你有语录api接口,你可以给代码中的https://www.uxr.cc/api/yan/index.php?encode=json替换成你的api
如果想对接别人的的其他语录接口,也是一样的,直接放进接口地址里面接口,需要注意的就是,需要 json 输入格式
当然需要源码一言源码可以看看以下内容:
css代码:
效果图:
![图片[1]-子比主题美化教程-心动次元](https://oss.uzm.cc/wp-content/uploads/2023/10/20230920174015461-image-64.png)
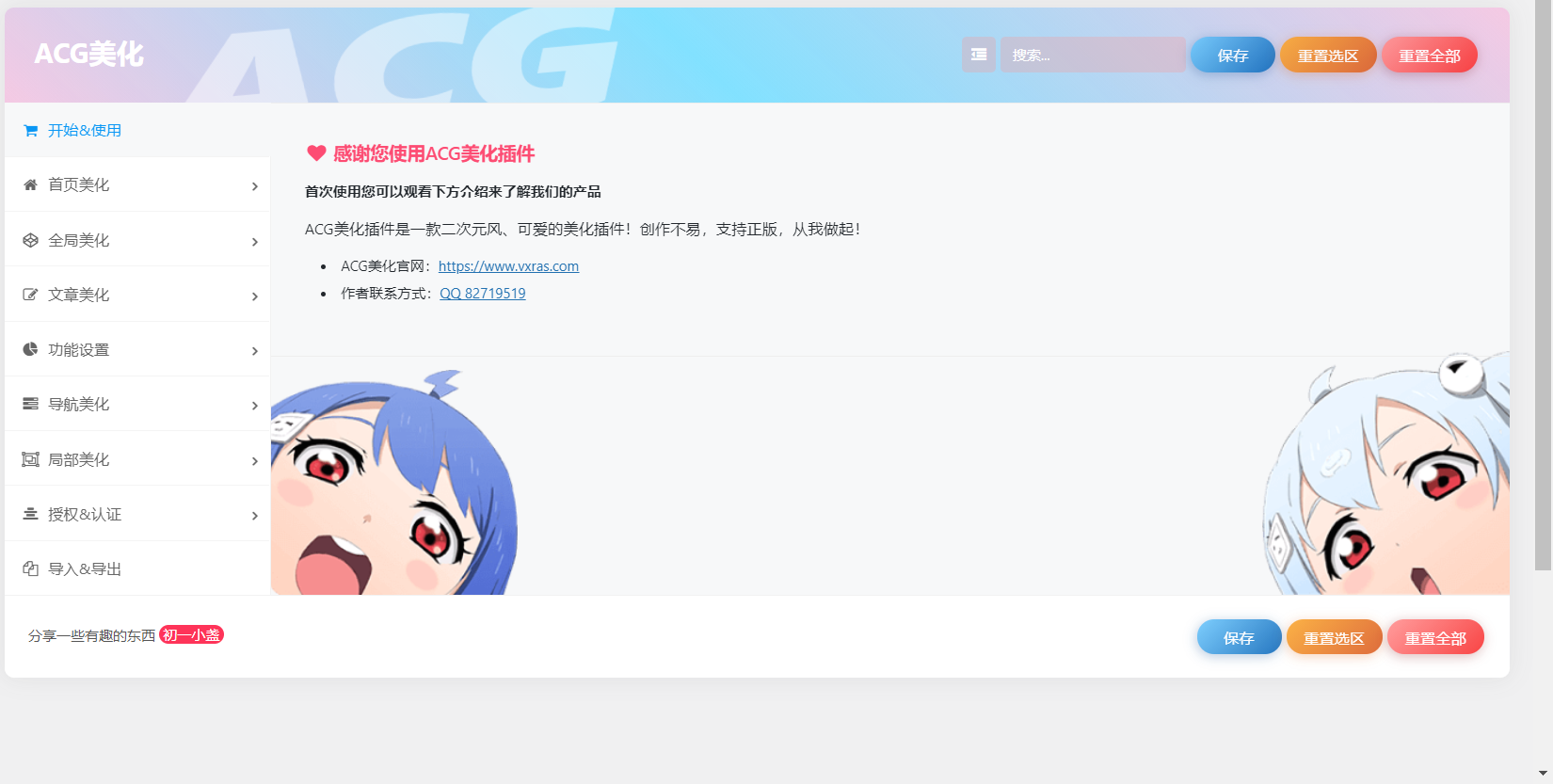
效果图:
![图片[2]-子比主题美化教程-心动次元](https://oss.uzm.cc/Yx/2023/12/20231204154815151.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)
css代码:
1 2
© 版权声明
THE END
喜欢就支持一下吧
相关推荐
评论 共7条
欢迎您留下宝贵的见解!







![图片[3]-子比主题美化教程-心动次元](https://oss.uzm.cc/Yx/2023/10/8fd04dd7ce20231016190625.png?x-oss-process=image/auto-orient,1/quality,q_90/format,webp)







![子比主题美化 – GO跳转页面美化[后续会优化]-心动次元](https://oss.uzm.cc/Yx/2023/11/abd611a7b220231106013546.png)

- 最新
- 最热
只看作者