分类
排序
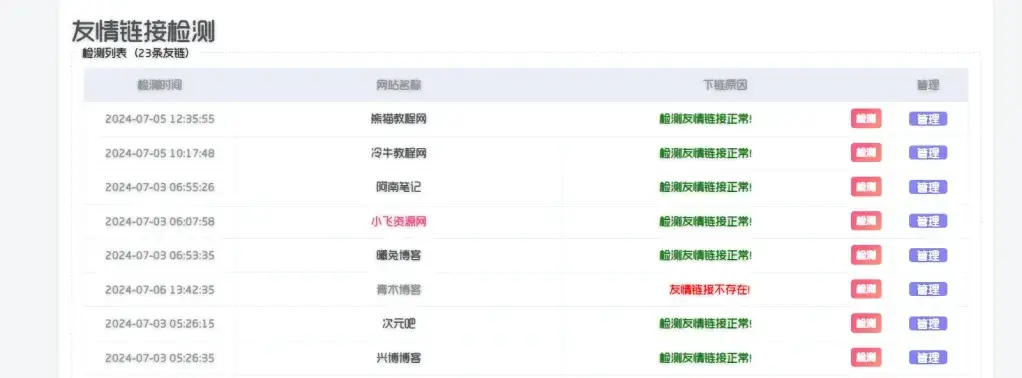
 子比主题功能增强-友链时效检测及api接口
子比主题功能增强-友链时效检测及api接口
声明非原创,在原创的基础上二开,找不到原帖了。修复原版的接口失效,自建接口。修复原版检测逻辑错误,原版是检测自己站点有没有对方的链接。修复js报错问题。大大小小修复了原版的很多漏洞,...
 WordPress字母闪动代码小工具可做logo
WordPress字母闪动代码小工具可做logo
效果 .hg-yj p span { font: 700 3.7em/1'Oswald', sans-serif; letter-spacing: 0; padding: .25em 0 .325em; display: block; margin: 0 auto; text-shadow: 0 0 80px rgb(255 255 255 / 50%)...
自动更新网站底部 Copyright © 年份,减少网站维护工作量
前言 不知不觉,基本上每年都是进入 footer.php 修改博客网站底部 Copyright © 年份,但是往往是在年后好久才想起来要改下这个可有可无的数值,毕竟不是什么企业站。但是有不少企业...
 动态时钟小工具
动态时钟小工具
效果 WordPress使用教程下载JS文件上传至服务器根目录(注意JS文件路径或者可以直接使用我的js文件)将下面代码复制至外观→小工具→自定义HTML文本中 代码: 动态时钟小工具js文件下载js文件1....
 七彩流光文字效果代码
七彩流光文字效果代码
前言 前几天看一个人的网站这个七彩流光文字代码不错,我给他扒了一下,看着还不错,然后就自己留着用了!这个代码只需要CSS和HTML即可实现,直接上效果 效果展示: /**七彩流光文字*/ #tf_lgz{...
 文字彩色特效代码
文字彩色特效代码
这个文字彩色特效代码挺好看的,适合做信封、句子啥滴!文字彩色特效代码采用的是HTML+CSS+JS,如果不要颜色边框的话,删除CSS即可。现在分享给大家吧! 代码: 效果: .text_body{margin:100px...
 分享一个实用美观的可翻转显示的微信公众号区块代码
分享一个实用美观的可翻转显示的微信公众号区块代码
效果图: 食用方法 这个效果主要就是靠CSS,优♥已经把相关代码打包了,感兴趣的可以下载使用~ WordPress的话可以使用自定义HTML小工具,把下面的代码放至自定义HTML小工具上。 Tips:本HTML代...
 一个简单实用的WordPress[日期+古诗一言]小工具[WP工具]
一个简单实用的WordPress[日期+古诗一言]小工具[WP工具]
效果图: 显示日期+古诗一言,没错!一个简单的小工具。就单纯的HTML+CSS+JS代码。如果你喜欢的话就自己来试试吧! 教程开始: 1、后台添加[自定义HTML小工具] 这里就不在说如何添加自定义HTML...
清爽夏日,送你一款简约精美【日期+一言】【小工具】
前言: 【日期+一言】工具主要由ajax调用次元API聚合语录——一言API(主要懒得写PHP代码和去网上找句子了,自己可以用自己的一言API,记得改相关代码就行),非常的简单实用。 在这清爽的夏日...




 BILIBILI横幅随鼠标移动3D图片效果
BILIBILI横幅随鼠标移动3D图片效果


![一个简单实用的WordPress[日期+古诗一言]小工具[WP工具]-御宅物语](https://cos.uzm.cc/You/2024/06/20240626103146612.webp)
