分类
排序
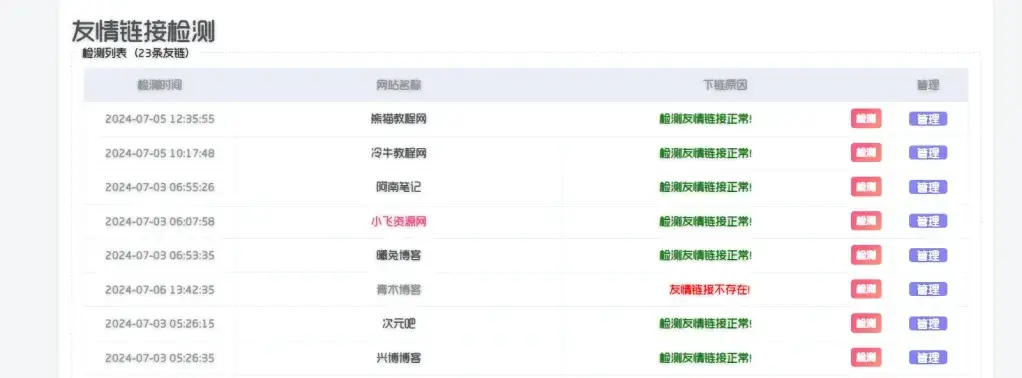
 子比主题功能增强-友链时效检测及api接口
子比主题功能增强-友链时效检测及api接口
声明非原创,在原创的基础上二开,找不到原帖了。修复原版的接口失效,自建接口。修复原版检测逻辑错误,原版是检测自己站点有没有对方的链接。修复js报错问题。大大小小修复了原版的很多漏洞,...
Zibll主题给文章内超链接加上波浪效果
动态效果: 目前这个美化还并不是很多,喜欢的朋友可以使用看看效果,很简单把代码添加到合适的位置即可,应该所有WordPress网站都可以使用。只需两行代码即可实现 代码如下:
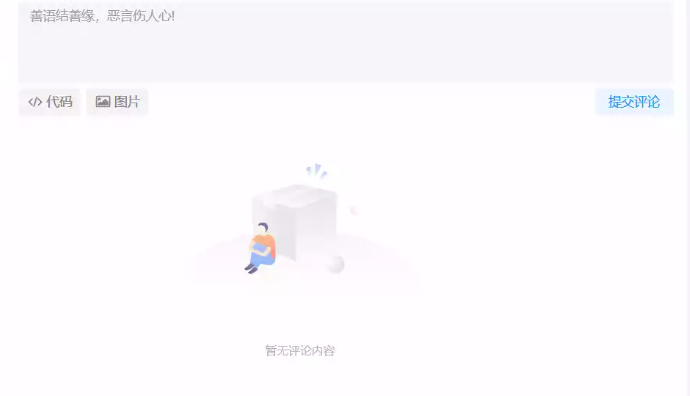
 zibll子比主题美化:文章评论区自定义图片和显示文字
zibll子比主题美化:文章评论区自定义图片和显示文字
前言 一般默认的子比评论区是这样的(没有任何评论的情况下) 但是我们可以把这个图片替换成自己想要的图片和自己想要的文字。例如: 实现需要 需要自备一张图片,就是上图的展示图片。 脑子 教...
 子比主题 – 单行文章列表美化版
子比主题 – 单行文章列表美化版
一款用户定制的仿macgf的单行文章滚动列表小工具,对macgf进行了1:1还原 PHP代码 部署下方代码到主题func.php,没有func.php新建一个 CSS代码 里面有张图片,需要自己下载下来换成自己的
 子比主题美化 大气炫彩流光文字特效美化代码
子比主题美化 大气炫彩流光文字特效美化代码
WordPress子比主题美化之大气炫彩流光文字特效美化代码,看着挺好看的,就扒下来了。 效果图: /*顶部搜索上方文字美化*/ .youmh{ font-size: 25px; background-image: -webkit-linear-gradient...
 子比主题美化 文章底部增加版权声明
子比主题美化 文章底部增加版权声明
前言在子比主题文章内容页面增加一个版权声明提示框,本次分享的两种方式均可达到效果,任选其中一种方式即可。 预览图 代码教程方式一:文字版下载附件,上传到网站根目录解压;复制代码,粘贴...
 WordPree子比主题自定义小工具添加白色背景
WordPree子比主题自定义小工具添加白色背景
前言WordPress子比主题在更新V7.5版本后,阿夜发现自定义html小工具默认的白色主题背景不见了。经过和主题作者沟通确认了一下,现在需要自己按需手动添加白色背景了。 从上图的对比就可以看出现...
子比主题美化 首页添加一个文字滚动公告框
前言可以在网站右上角或者任意位置增加一个文字滚动效果的公告框,由于子比的公告栏没有滚动效果而制作。 我在子比测试没问题,其他主题请自行修改CSS适配。 效果预览 美化特色:滚动的公告栏略...
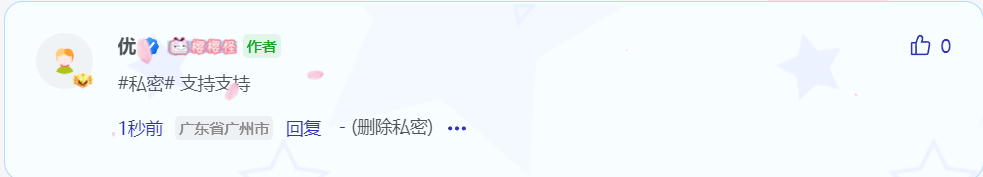
 WordPress子比主题-添加私密评论功能
WordPress子比主题-添加私密评论功能
前言给你的网站添加一个私密评论功能,该教程几乎适配99%的WordPress主题,这里以子比主题为例。 效果预览 教程如下 打开子比主题的 functions.php 文件,在最后一个 ?> 的前面添加以下代码: ...




![文章置顶🔝[动态美化]-御宅物语](https://cos.uzm.cc/You/2024/07/20240708171357742.gif)







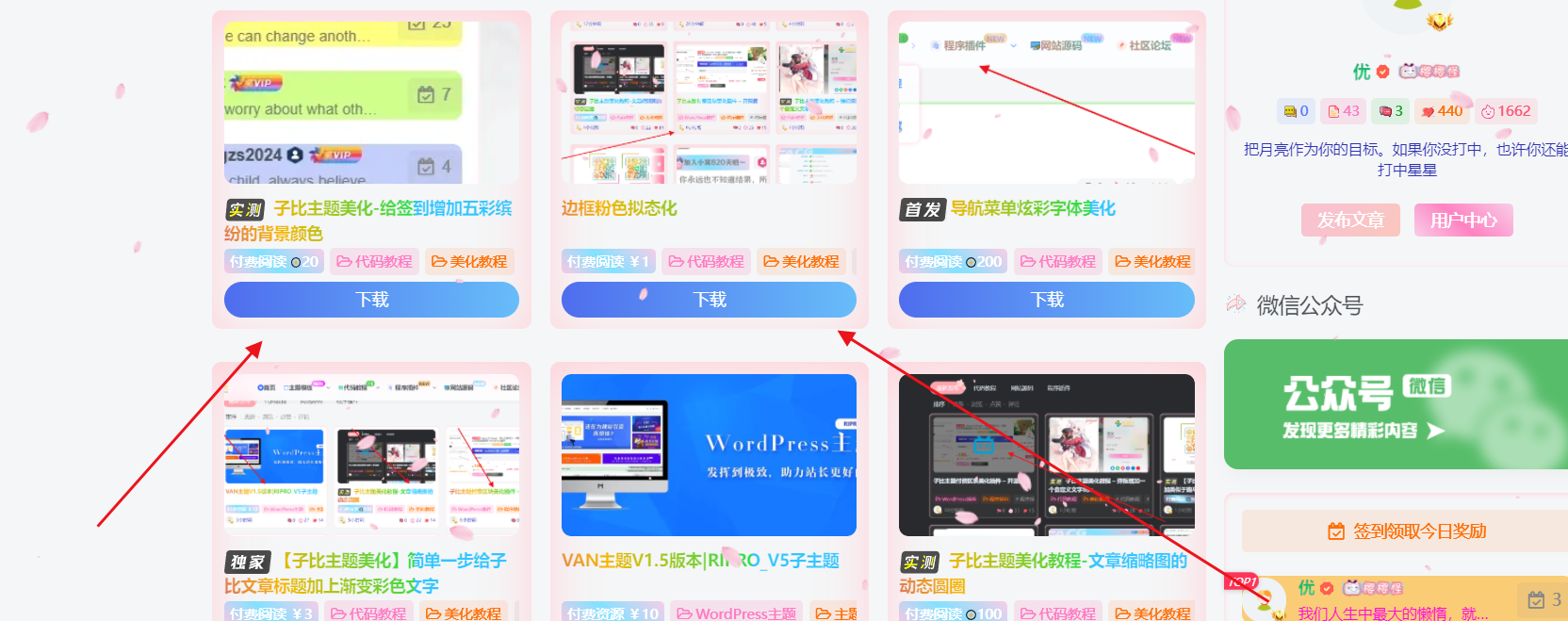
 子比主题 – 文章卡片下载按钮样式美化
子比主题 – 文章卡片下载按钮样式美化