分类
排序
自动更新网站底部 Copyright © 年份,减少网站维护工作量
前言 不知不觉,基本上每年都是进入 footer.php 修改博客网站底部 Copyright © 年份,但是往往是在年后好久才想起来要改下这个可有可无的数值,毕竟不是什么企业站。但是有不少企业...
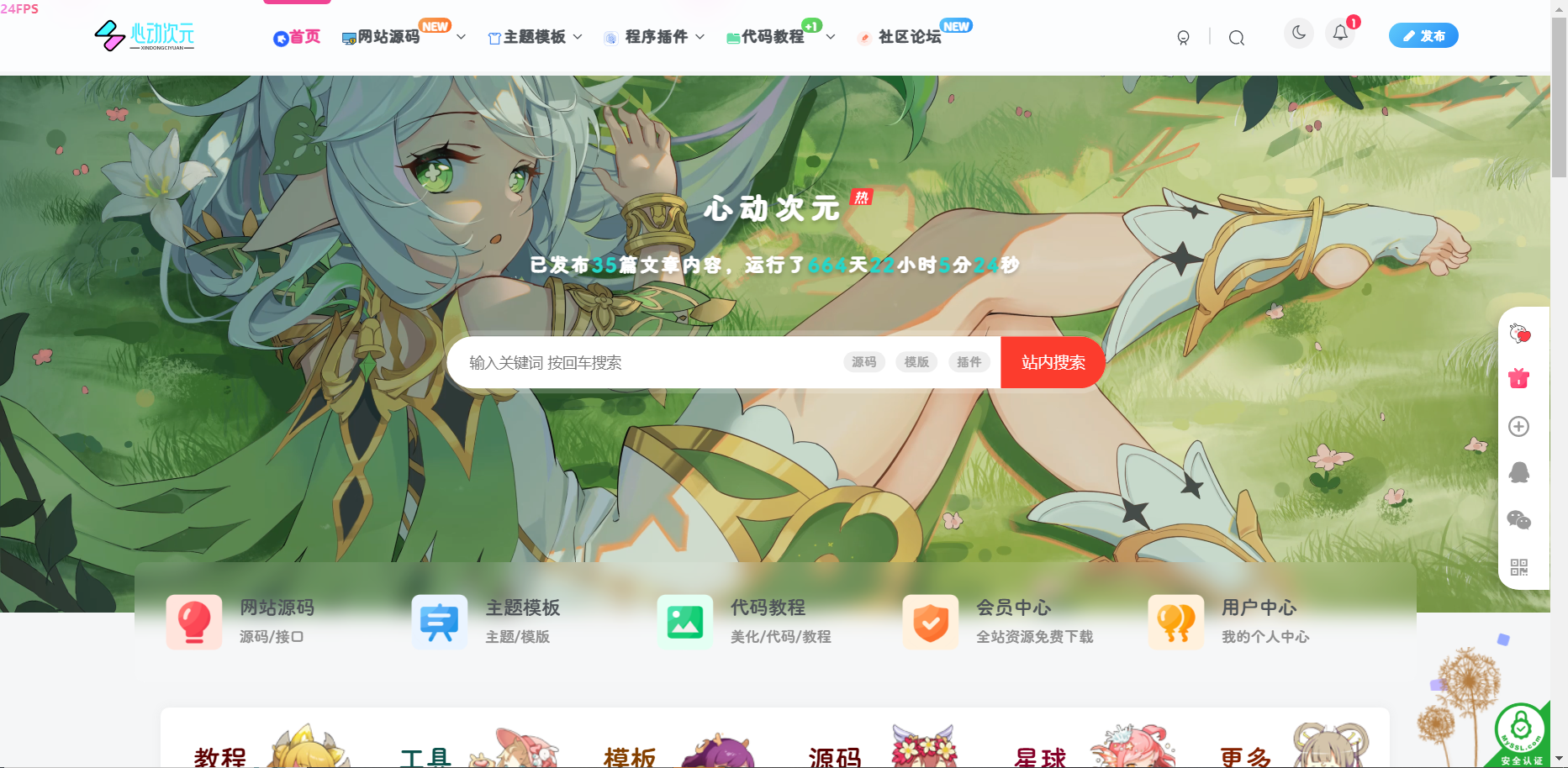
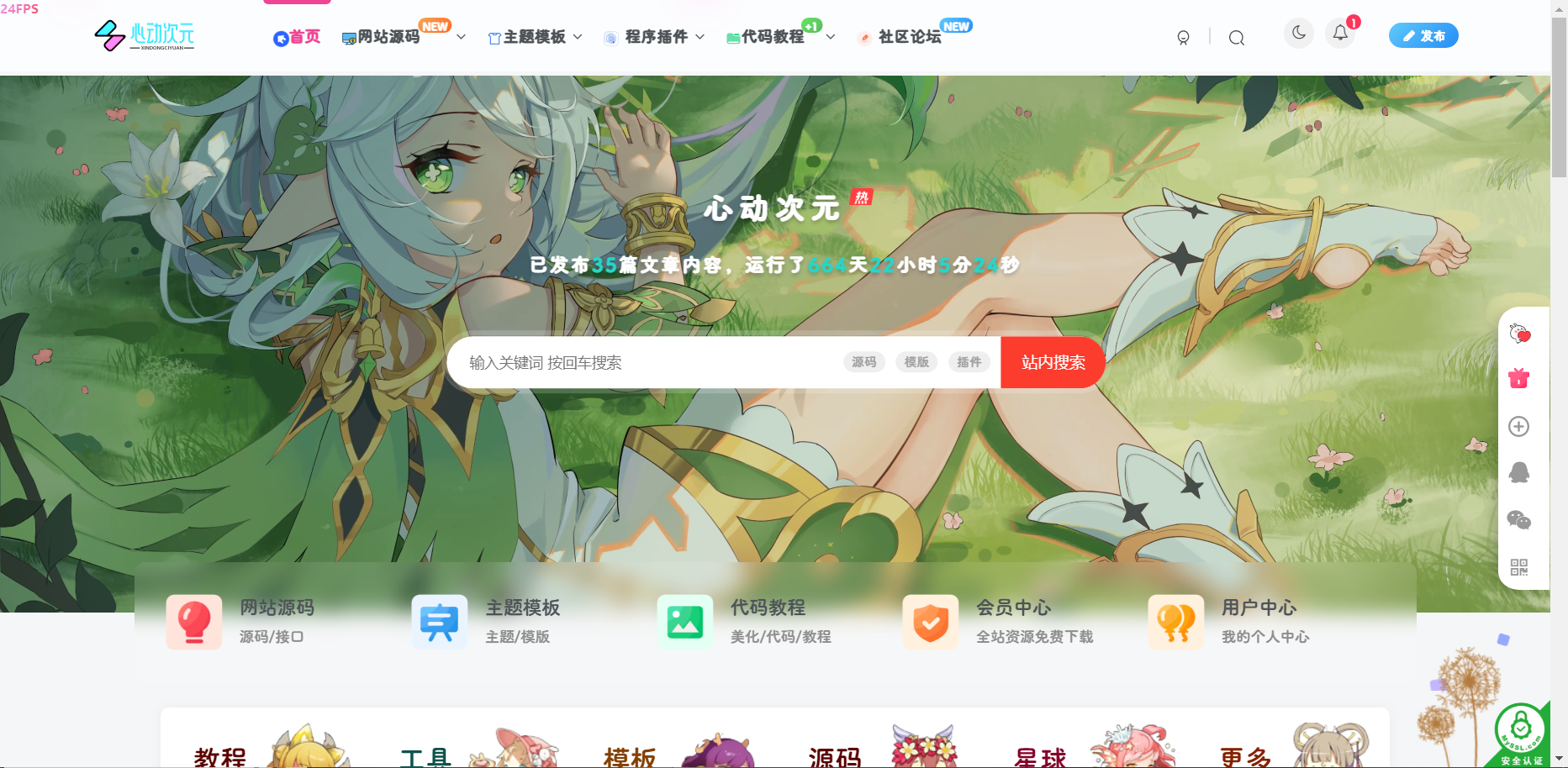
Zibll主题-首页全新大图搜索框
前言 非常漂亮大气的一款首页搜索大图,可以电脑端看本站首页外观。 效果图: 开始教程 在主题目录下:themes/zibll/func.php 文件最下方添加以下代码:
【子比主题美化】顶部导航下面出现一排闪亮的小桔灯
顶部导航下面出现一排闪亮的小桔灯,像夜市一样,给网站增加一点烟火气。 效果图: 下面的代码加入到主题目录下function.php中或者放入新建func.php文件中: CSS代码加入到主题自定义CSS代码里面...
Zibll子比主题美化 – 粉色果冻泡泡loading动画
效果图: 🐝食用教程 打开/wp-content/themes/zibll/inc/functions/zib-head.php 搜索zib_is_crawler 在(_pz('qj_dh_xs') == 'no2')前粘贴以下代码,如图: (_pz('qj_dh_xs') == 'no0') { ...
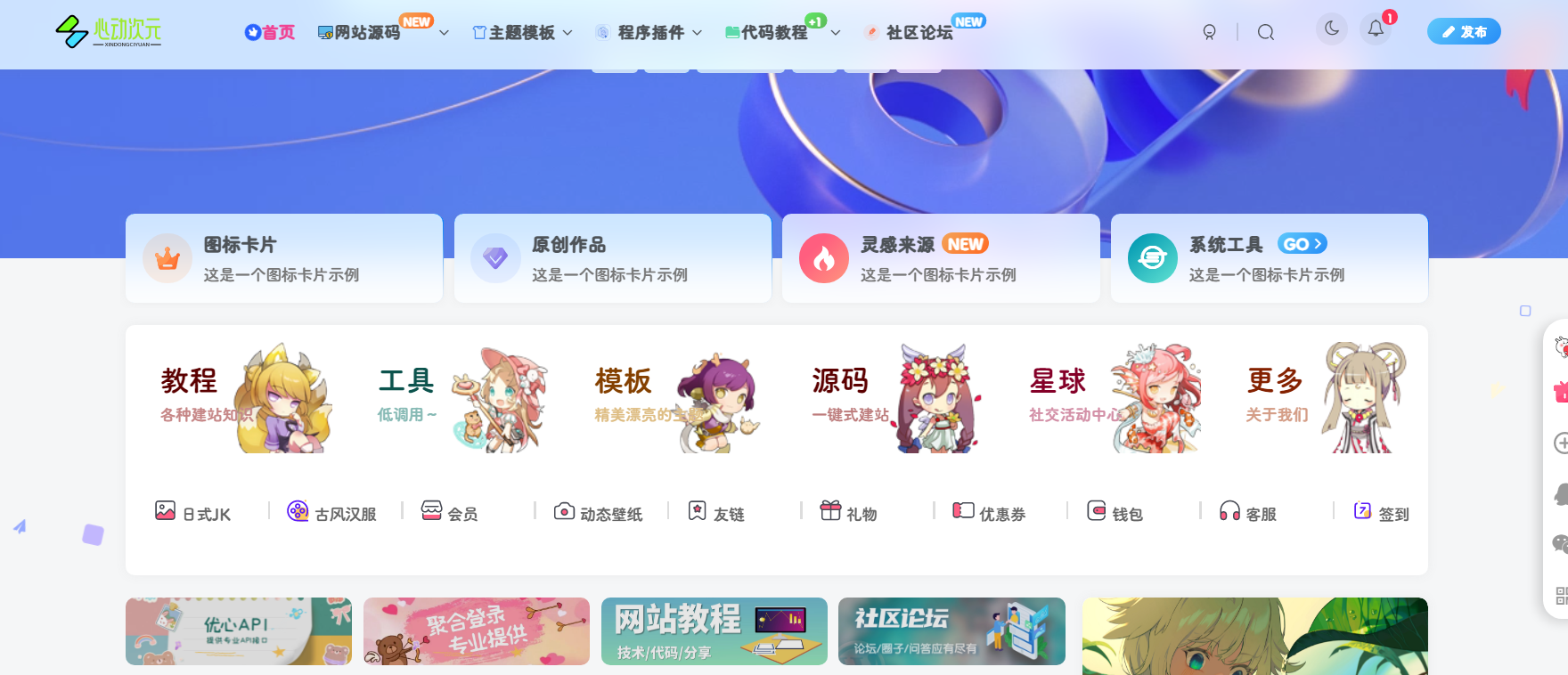
首页添加六小格
效果图: 效果演示: @media (max-width: 800px){.Mrxu-block{display: none;}} .vxras-icon { width: 2em; height: 1.5em; vertical-align: -0.15em; fill: currentColor; } .Mrxu-block { pad...
七彩流光文字效果代码
前言 前几天看一个人的网站这个七彩流光文字代码不错,我给他扒了一下,看着还不错,然后就自己留着用了!这个代码只需要CSS和HTML即可实现,直接上效果 效果展示: 心动次元欢迎您! 代码如下 ...
文字彩色特效代码
这个文字彩色特效代码挺好看的,适合做信封、句子啥滴!文字彩色特效代码采用的是HTML+CSS+JS,如果不要颜色边框的话,删除CSS即可。现在分享给大家吧! 效果: .text_body{margin:100px auto;b...







![Zibll子比主题美化 – 滚动图片[可当广告位]-心动次元](https://oss.uzm.cc/wp-content/uploads/2023/10/aafc5f3a8820231028200924.png)