子比主题美化 – 文章卡片美化
效果图: 序言 起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下,我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的,我一看,我好像给7b2主题写过编辑...
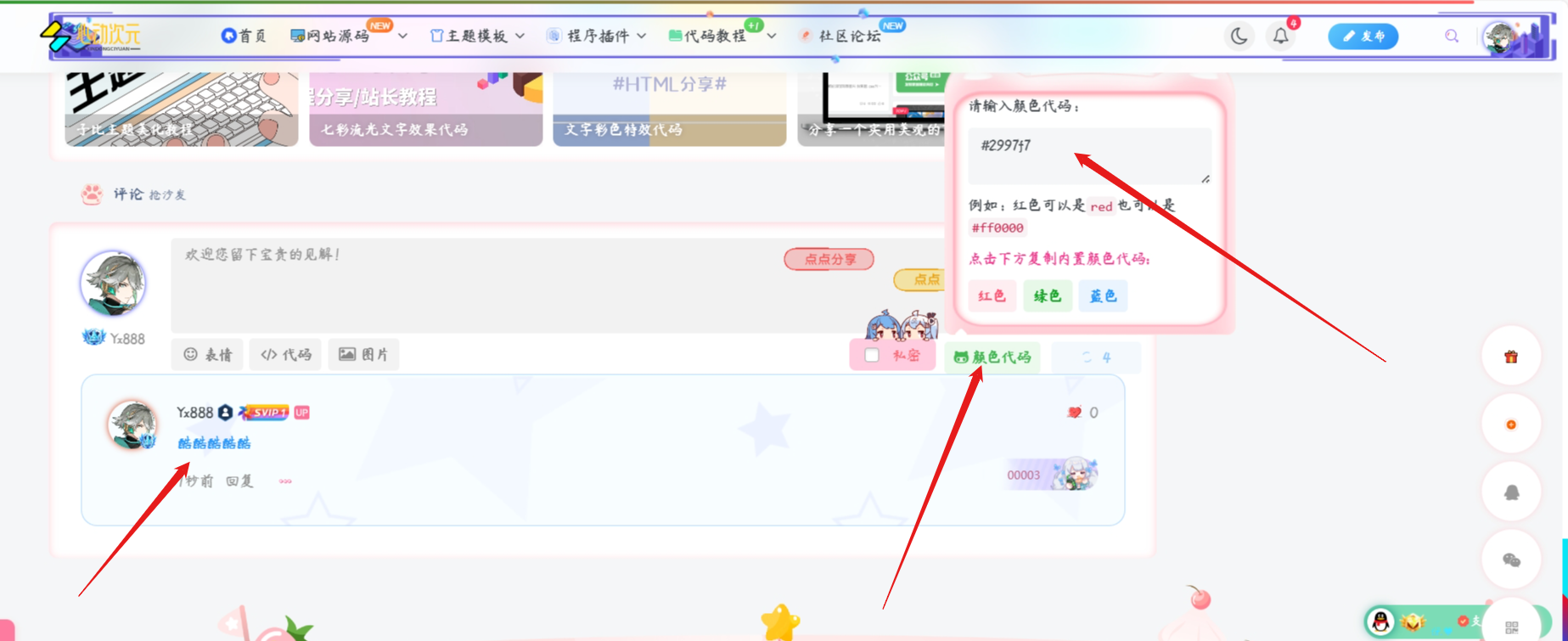
子比主题美化 – 评论自定义颜色
子比主题目录下打开template/comments.php 搜索<?php echo _pz('comment_submit_text') ?: '提交评论'; ?>在他的前面一行添加:<span class='dropup relative'><a class='but b...
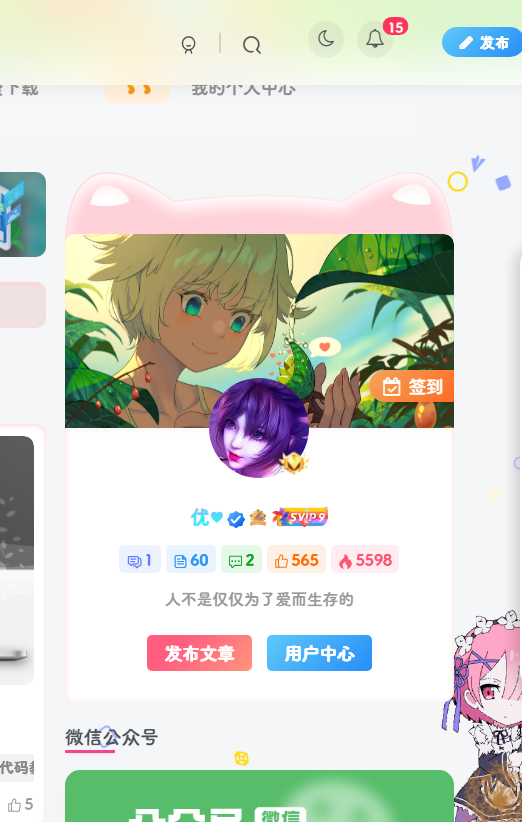
给子比主题个人中心和用户页头部添加ID展示和注册时间美化
效果图: 修改教程 个人中心: 修改位置/wp-content/themes/zibll/inc/functions/user/page.php 用户页: 修改位置/wp-content/themes/zibll/inc/functions/zib-author.php 12月19日更新 我不知...
子比主题美化 – 评论自定义颜色
子比主题目录下打开template/comments.php 搜索 <?php echo _pz('comment_submit_text') ?: '提交评论'; ?> <span class='dropup relative'><a class='but btn-input-expand c-green ...
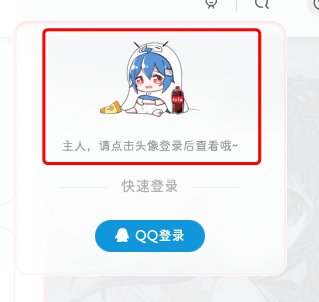
子比主题美化 – 登录下拉菜单美化
🥤教程开始 前往/wp-content/themes/zibll/inc/functions打开zib-header.php 文件搜索 $href .= '<a href='javascript:;' class='signin-loader'> 将以下代码注释: 然后修改代码 懒人小白...
网站添加流光炫彩动态彩色文字
最近看见一串很不错的彩色动态文字,这种效果名字非常的高大上和霸道,这里特意分享一下代码给大家,喜欢的可以试用与任何网站。 首先我们来看看效果如何: 看过效果的你是不是觉得瞬间就很高大...
AList个人网盘搭建[附毛玻璃美化]
对于看不懂官方搭建教程的,这里我们采用Docker指令来搭建演示站点:心动次元 (pan.uzm.cc) 搭建教程首先我们在宝塔面板的应用中心搜索Docker并安装 然后前往终端输入以下指令: docker run -d ...
给 网站加上雷姆拉姆
html和css 之前写过个插件,给 Typecho 和 WordPress 加上雷姆和拉姆的 gif 动图,核心源码如下html代码: <div class='remram'> <div class='rem'></div> <div class='ram'></di...







![子比主题美化 – 评论美化[修复日夜显示问题]-心动次元](https://oss.uzm.cc/wp-content/uploads/2023/11/90cdd24a9e20231106163559.png)