子比主题美化教程
注意说明 每个人的审美观念不一样,所以请先参考本站或测试在用。 主题美化、小工具可能会有一定程度使网站加载缓慢、CSS全局污染等等一系列的问题,请一定要测试后在进行美化。 主题美化可能会...
给子比主题个人中心和用户页头部添加ID展示和注册时间美化
效果图: 修改教程 个人中心: 修改位置/wp-content/themes/zibll/inc/functions/user/page.php 用户页: 修改位置/wp-content/themes/zibll/inc/functions/zib-author.php 12月19日更新 我不知...
七彩流光文字效果代码
前言 前几天看一个人的网站这个七彩流光文字代码不错,我给他扒了一下,看着还不错,然后就自己留着用了!这个代码只需要CSS和HTML即可实现,直接上效果 效果展示: 心动次元欢迎您! 代码如下 ...
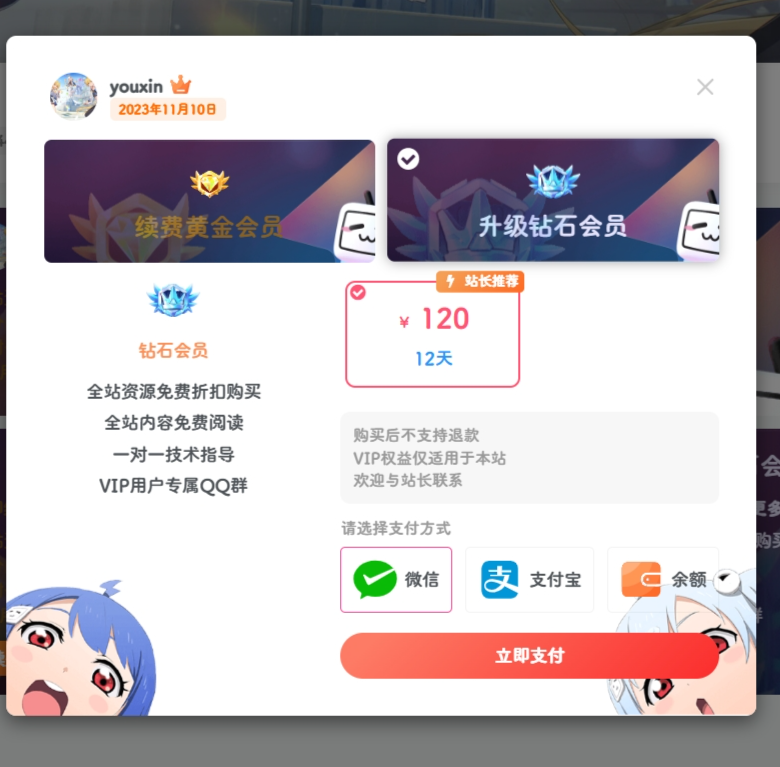
子比主题美化 – 会员购买弹窗增加背景
觉得B站登陆弹窗的背景小图挺好看的就顺手扒了过来,本来以为自己用用就行了,应该不会有人喜欢,今天好几个人问我了,就发出来分享给大家吧 效果图: 将下方代码放置于后台——自定义代码——...
文字彩色特效代码
这个文字彩色特效代码挺好看的,适合做信封、句子啥滴!文字彩色特效代码采用的是HTML+CSS+JS,如果不要颜色边框的话,删除CSS即可。现在分享给大家吧! 效果: .text_body{margin:100px auto;b...
分享一个实用美观的可翻转显示的微信公众号区块代码
效果图: 食用方法 这个效果主要就是靠CSS,优♥已经把相关代码打包了,感兴趣的可以下载使用~ WordPress的话可以使用自定义HTML小工具,把下面的代码放至自定义HTML小工具上。 Tips:本HTML代...
子比主题美化 – 评论区贴图
介绍 通过上方截图我们可以看到,评论区增加了一个可爱漂亮的用户ID显示,包括很多网站也在使用这个创意美化 既然是二开那就要做点有意义的,所以初一二开的版本除了用户ID以外额外增加了IP地址...
首页添加六小格
效果图: 效果演示: @media (max-width: 800px){.Mrxu-block{display: none;}} .vxras-icon { width: 2em; height: 1.5em; vertical-align: -0.15em; fill: currentColor; } .Mrxu-block { pad...
子比主题美化 – 活动倒计时悬浮窗
只需修改css即可适配所有网站,本文仅提供子比主题版本,js代码由倦意优化,感谢大家的支持🙏 ✨教程开始 放自定义顶部或底部html都可以,也可以放文件里,都随意 如果你需要将会员开通修改为指...
网站添加流光炫彩动态彩色文字
最近看见一串很不错的彩色动态文字,这种效果名字非常的高大上和霸道,这里特意分享一下代码给大家,喜欢的可以试用与任何网站。 首先我们来看看效果如何: 看过效果的你是不是觉得瞬间就很高大...






![子比主题美化 – GO跳转页面美化[后续会优化]-心动次元](https://oss.uzm.cc/Yx/2023/11/abd611a7b220231106013546.png)