
子比主题目录下打开template/comments.php 搜索
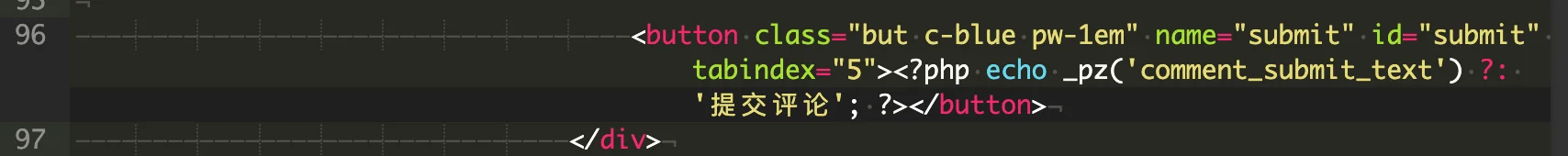
<?php echo _pz('comment_submit_text') ?: '提交评论'; ?>
在他的前面一行添加:
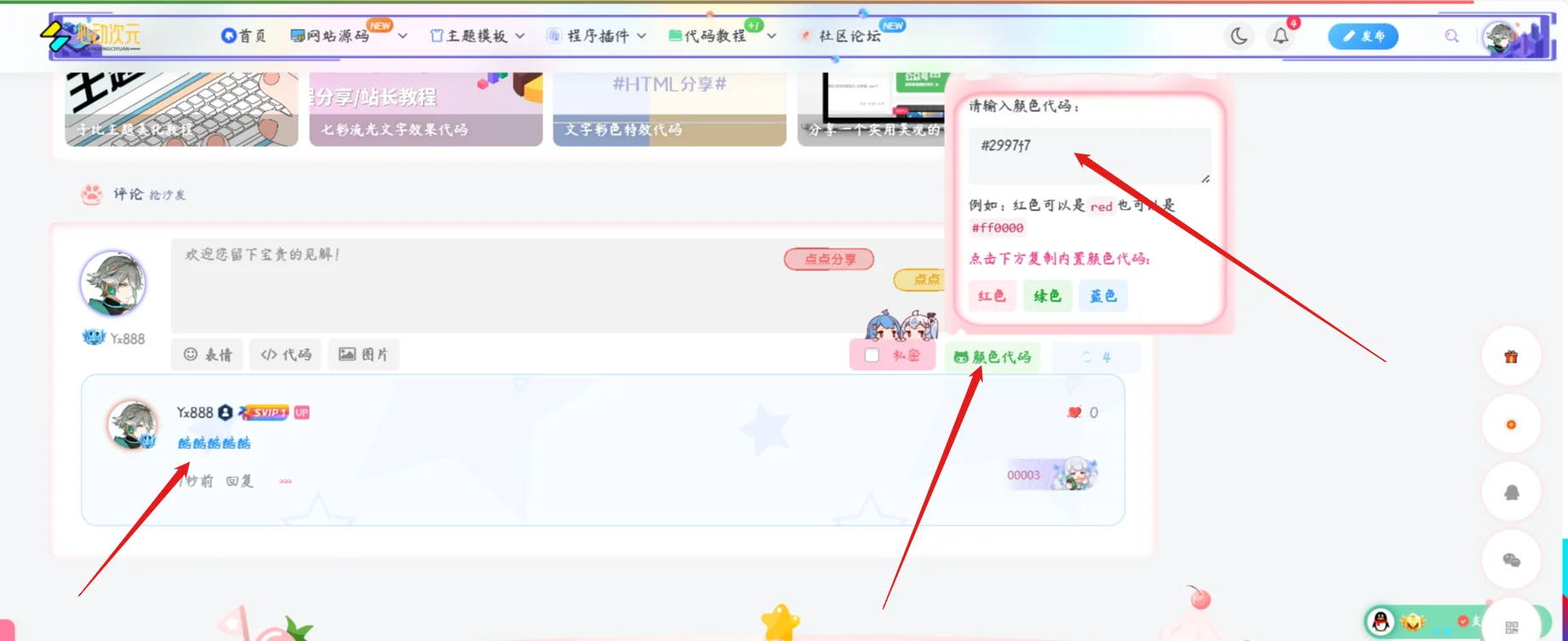
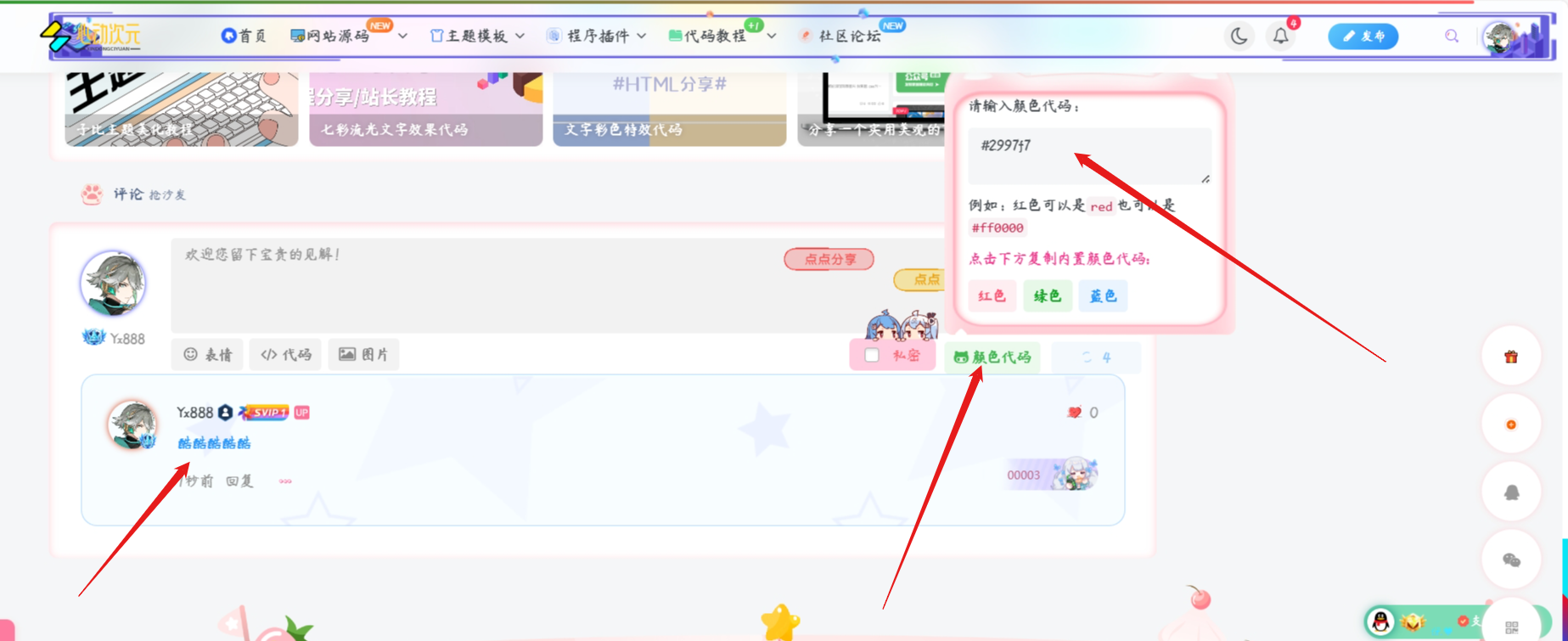
<span class="dropup relative"><a class="but btn-input-expand c-green mr6" href="javascript:;"><i class="fa fa-github-alt "></i><span class="hide-sm">颜色代码</span></a><div class="dropdown-menu"><div id="color-selector" style="width: 250px;padding: 8px 10px;"><p>请输入颜色代码:</p><p><textarea class="form-control input-textarea" placeholder="在此处粘贴或输入代码" id="color-input" name="color" ></textarea></p><p>例如:红色可以是<code>red</code>也可以是<code>#ff0000</code></p></div></div></span>然后前往inc/functions/zib-comments-list.php 搜索
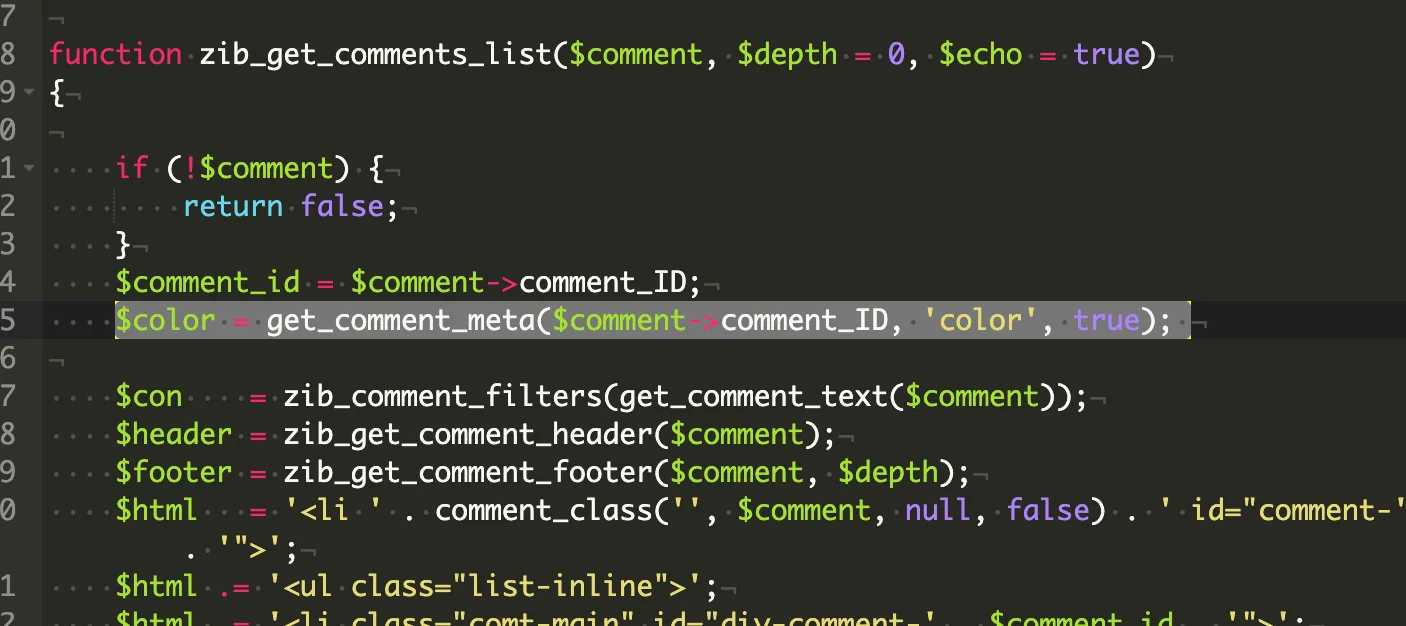
function zib_get_comments_list($comment, $depth = 0, $echo = true)
在合适的位置添加:
$color = get_comment_meta($comment->comment_ID, 'color', true);再找到
$html .= '<div class="mb10 comment-content" id="comment-content-' . $comment_id . '">' . $con . '</div>';
//改为
$html .= '<div class="mb10 comment-content" id="comment-content-' . $comment_id . '" style="color:' . $color . '">' . $con . '</div>';最后再添加function代码,添加在func.php文件内
© 版权声明
THE END
喜欢就支持一下吧
相关推荐
评论 抢沙发
欢迎您留下宝贵的见解!









![子比主题美化 – GO跳转页面美化[后续会优化]-心动次元](https://oss.uzm.cc/Yx/2023/11/abd611a7b220231106013546.png)

暂无评论内容