搜索[美化],共找到43个文章
子比美化弹窗插件
欢迎弹窗: 在用户初次访问网站时显示欢迎界面,且欢迎语随着时间的变化而不同,欢迎语支持自定义 活动弹窗: 可以发布一些活动,比如会员特卖,公告等,支持倒计时功能,支持点击按钮跳转网页...
AList个人网盘搭建[附毛玻璃美化]
对于看不懂官方搭建教程的,这里我们采用Docker指令来搭建演示站点:心动次元 (pan.uzm.cc) 搭建教程首先我们在宝塔面板的应用中心搜索Docker并安装 然后前往终端输入以下指令: docker run -d ...








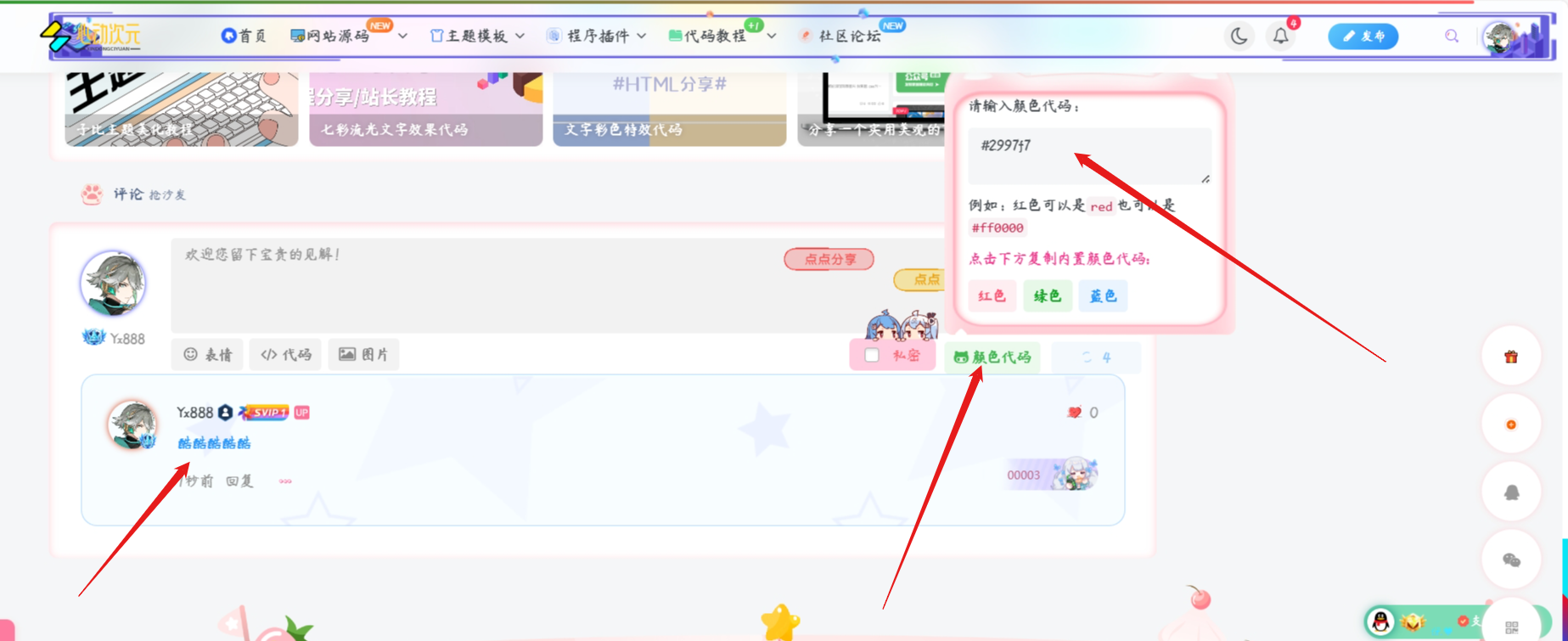
![子比主题美化 – 评论美化[修复日夜显示问题]-心动次元](https://oss.uzm.cc/wp-content/uploads/2023/11/90cdd24a9e20231106163559.png)



![子比主题美化 – GO跳转页面美化[后续会优化]-心动次元](https://oss.uzm.cc/Yx/2023/11/abd611a7b220231106013546.png)