分类
排序
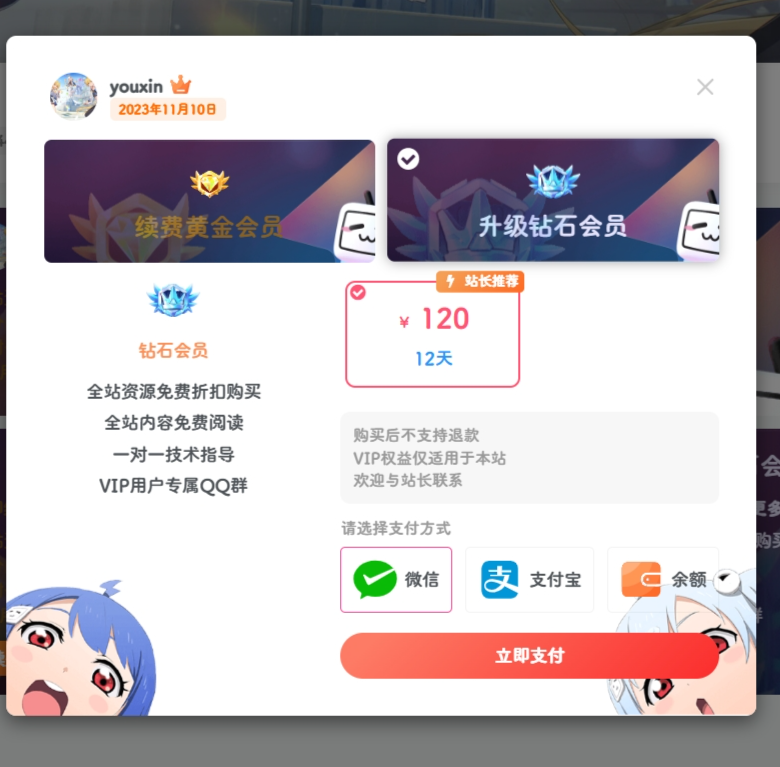
子比主题美化 – 会员购买弹窗增加背景
觉得B站登陆弹窗的背景小图挺好看的就顺手扒了过来,本来以为自己用用就行了,应该不会有人喜欢,今天好几个人问我了,就发出来分享给大家吧 效果图: 将下方代码放置于后台——自定义代码——...
文字彩色特效代码
这个文字彩色特效代码挺好看的,适合做信封、句子啥滴!文字彩色特效代码采用的是HTML+CSS+JS,如果不要颜色边框的话,删除CSS即可。现在分享给大家吧! 效果: .text_body{margin:100px auto;b...
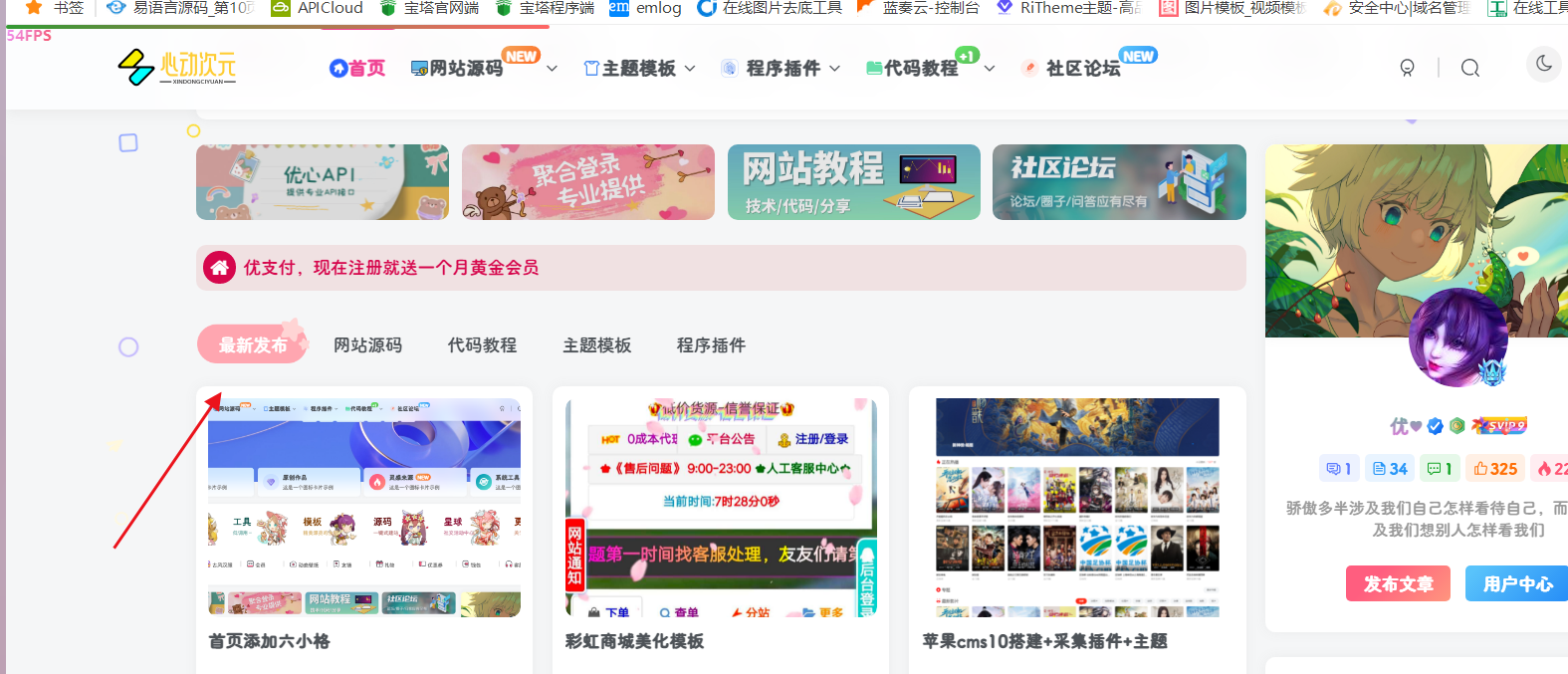
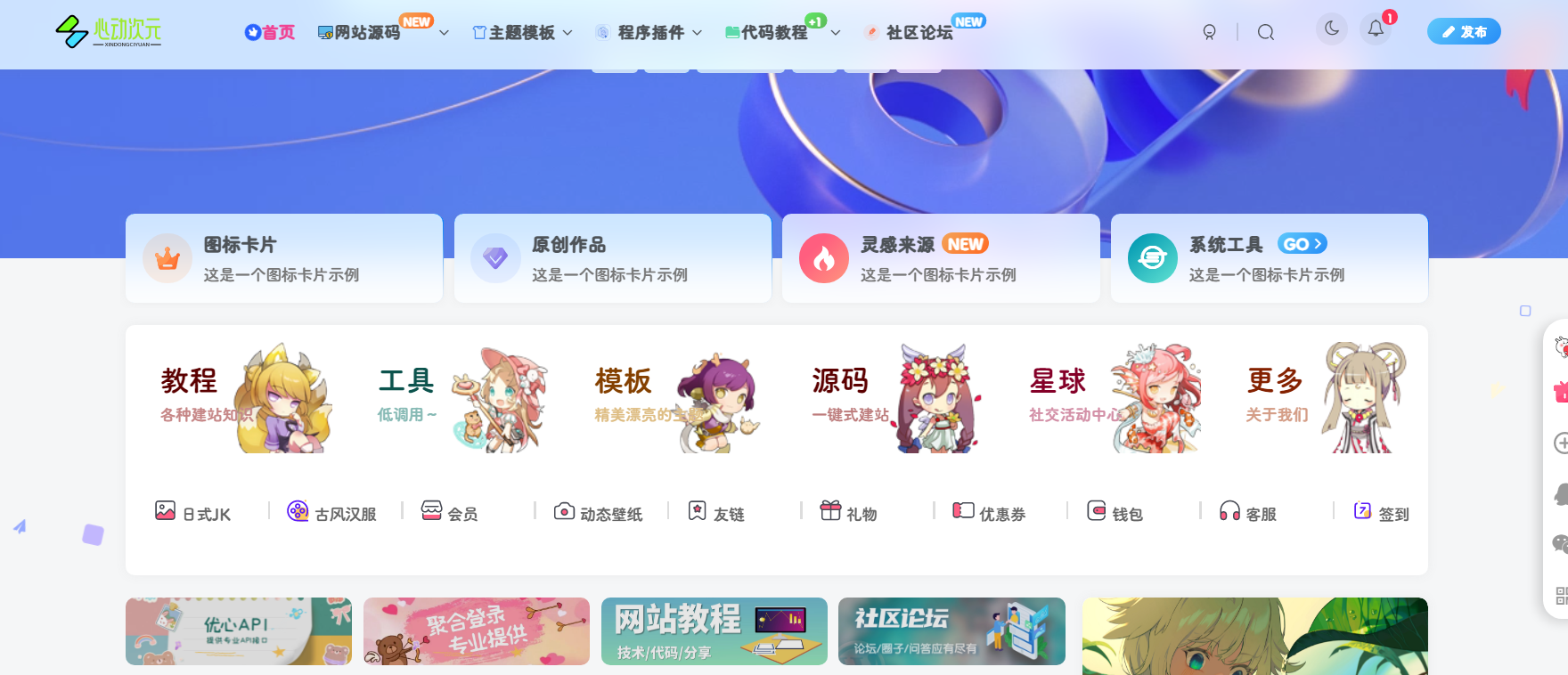
首页添加六小格
效果图: 效果演示: @media (max-width: 800px){.Mrxu-block{display: none;}} .vxras-icon { width: 2em; height: 1.5em; vertical-align: -0.15em; fill: currentColor; } .Mrxu-block { pad...
一个简单实用的WordPress[日期+古诗一言]小工具[WP工具]
效果图: 显示日期+古诗一言,没错!一个简单的小工具。就单纯的HTML+CSS+JS代码。如果你喜欢的话就自己来试试吧! 教程开始: 1、后台添加[自定义HTML小工具] 这里就不在说如何添加自定义HTML...
【子比主题美化】顶部导航下面出现一排闪亮的小桔灯
顶部导航下面出现一排闪亮的小桔灯,像夜市一样,给网站增加一点烟火气。 效果图: 下面的代码加入到主题目录下function.php中或者放入新建func.php文件中: CSS代码加入到主题自定义CSS代码里面...
子比主题美化 – 登录下拉菜单美化
🥤教程开始 前往/wp-content/themes/zibll/inc/functions打开zib-header.php 文件搜索 $href .= '<a href='javascript:;' class='signin-loader'> 将以下代码注释: 然后修改代码 懒人小白...
WordPress给网站添加一个关于我们机器人助手
效果图: 教程: 在主题的pages里新建一个php文件,然后把代码复制进去修改成自己想要的信息即可! 接下来就是css跟js了,已经打包好上传了,(你可以解压到你喜欢的文件夹里,不过php里的css跟j...








![一个简单实用的WordPress[日期+古诗一言]小工具[WP工具]-心动次元](https://oss.uzm.cc/Yx/2024/04/20240401124922323.png)

![子比主题美化 – 评论美化[修复日夜显示问题]-心动次元](https://oss.uzm.cc/wp-content/uploads/2023/11/90cdd24a9e20231106163559.png)