首页添加六小格
效果图: 效果演示: @media (max-width: 800px){.Mrxu-block{display: none;}} .vxras-icon { width: 2em; height: 1.5em; vertical-align: -0.15em; fill: currentColor; } .Mrxu-block { pad...
Zibll子比主题美化 – 粉色果冻泡泡loading动画
效果图: 🐝食用教程 打开/wp-content/themes/zibll/inc/functions/zib-head.php 搜索zib_is_crawler 在(_pz('qj_dh_xs') == 'no2')前粘贴以下代码,如图: (_pz('qj_dh_xs') == 'no0') { ...
子比主题美化 – 评论自定义颜色
子比主题目录下打开template/comments.php 搜索 <?php echo _pz('comment_submit_text') ?: '提交评论'; ?> <span class='dropup relative'><a class='but btn-input-expand c-green ...
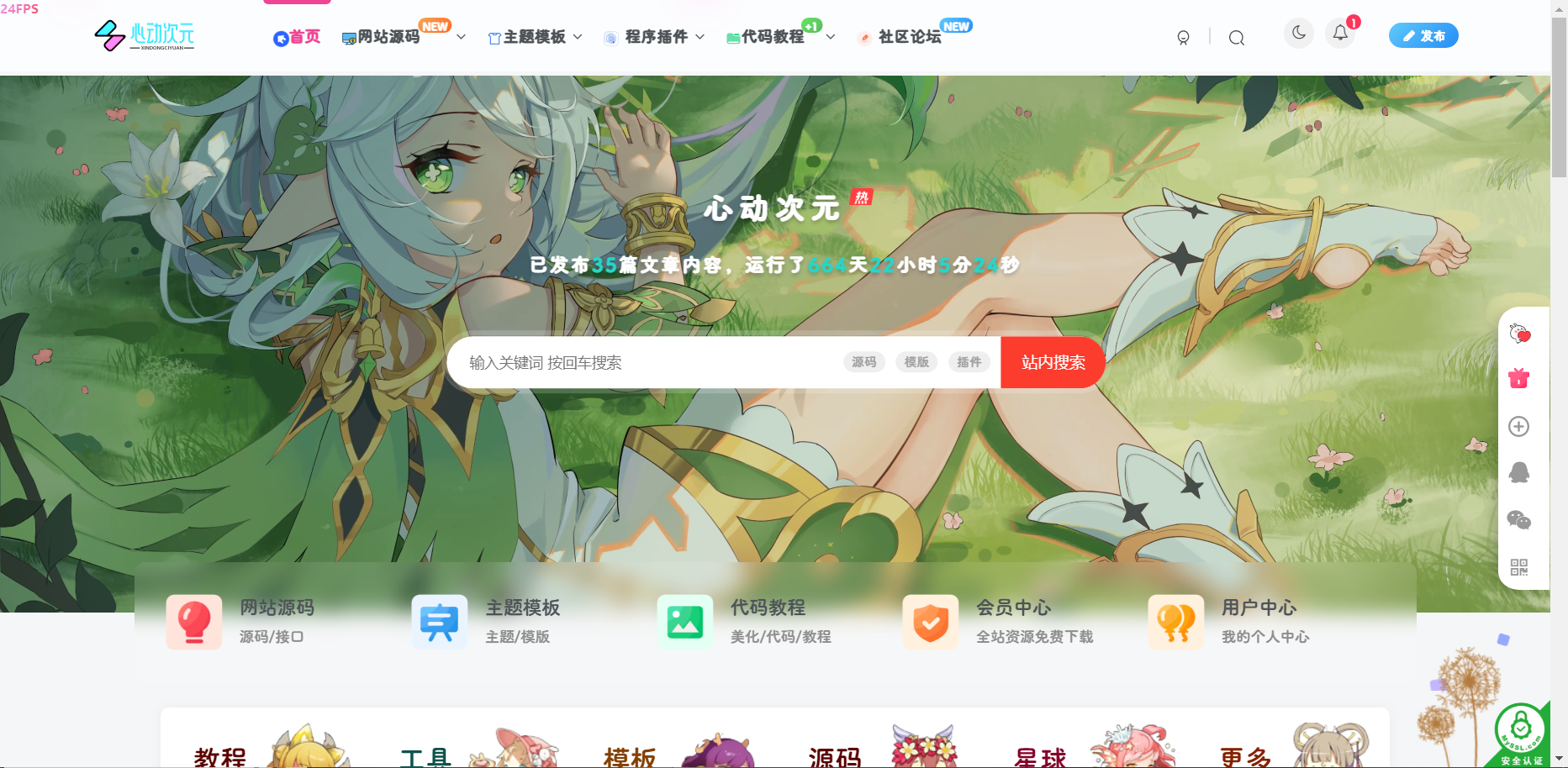
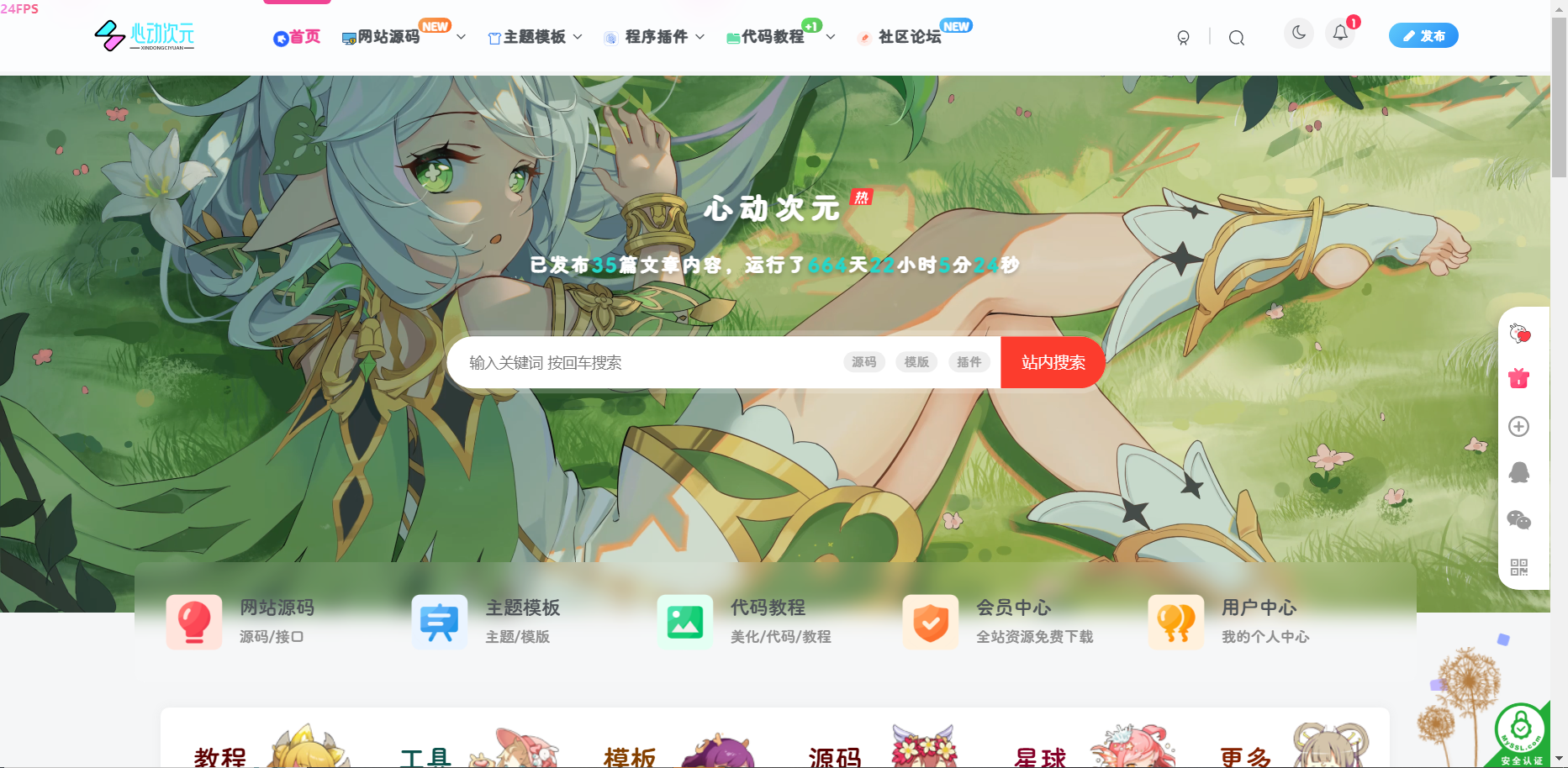
Zibll主题-首页全新大图搜索框
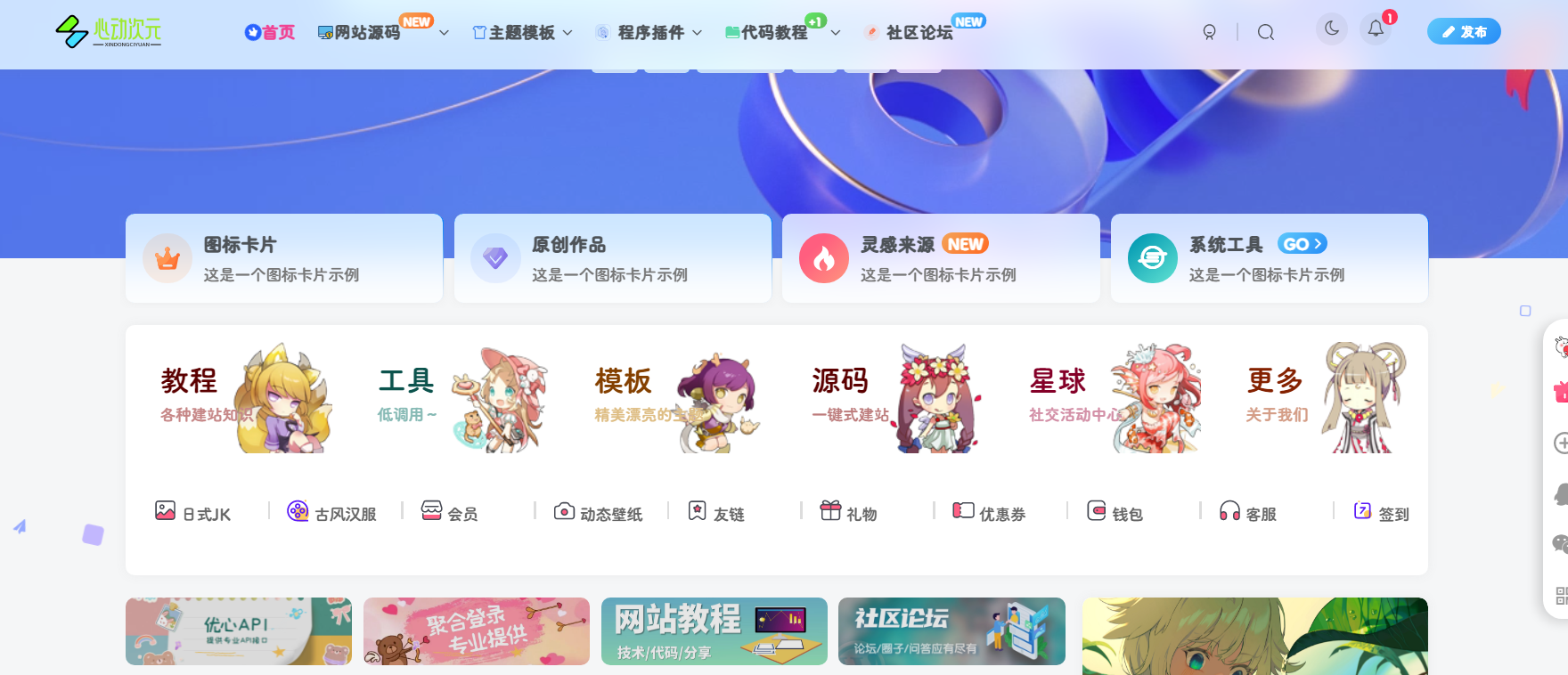
前言 非常漂亮大气的一款首页搜索大图,可以电脑端看本站首页外观。 效果图: 开始教程 在主题目录下:themes/zibll/func.php 文件最下方添加以下代码:




![Zibll子比主题美化 – 滚动图片[可当广告位]-心动次元](https://oss.uzm.cc/wp-content/uploads/2023/10/aafc5f3a8820231028200924.png)






![子比主题美化 – 评论美化[修复日夜显示问题]-心动次元](https://oss.uzm.cc/wp-content/uploads/2023/11/90cdd24a9e20231106163559.png)