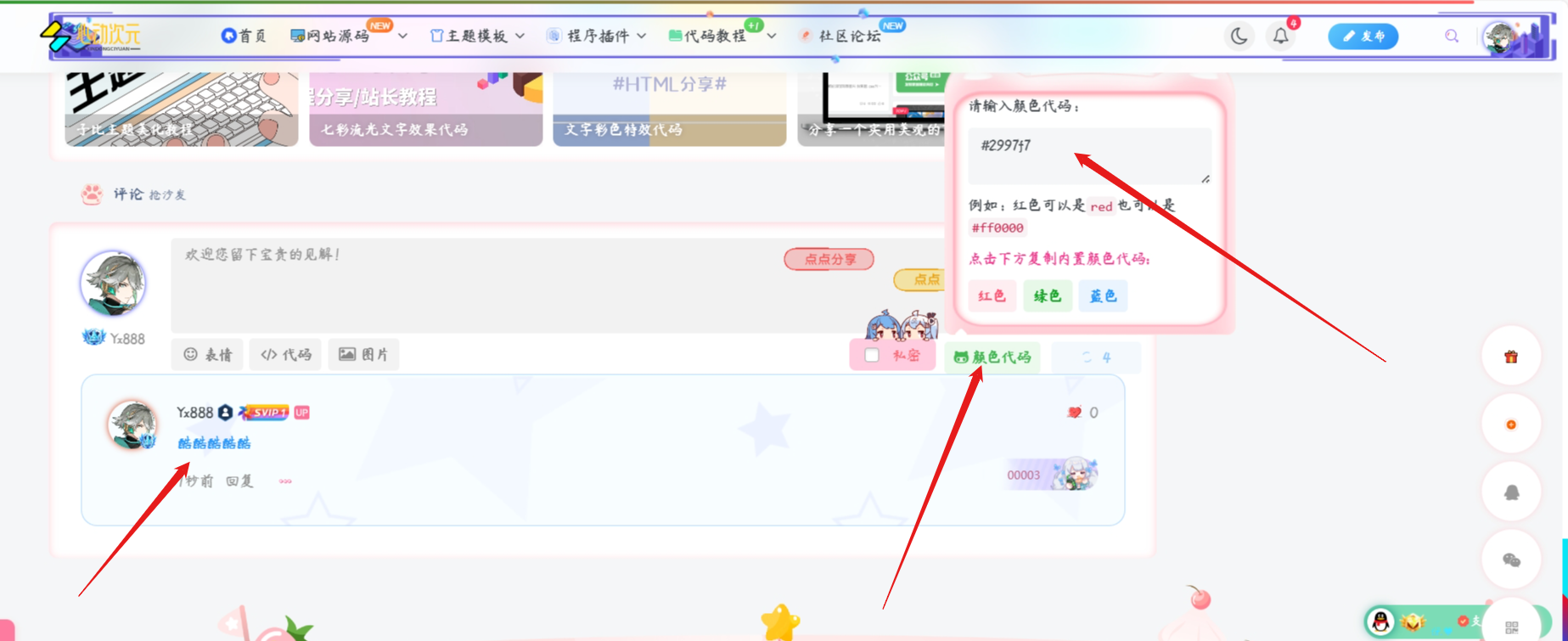
子比主题美化 – 评论自定义颜色
子比主题目录下打开template/comments.php 搜索<?php echo _pz('comment_submit_text') ?: '提交评论'; ?>在他的前面一行添加:<span class='dropup relative'><a class='but b...
子比主题美化 – 评论区贴图
介绍 通过上方截图我们可以看到,评论区增加了一个可爱漂亮的用户ID显示,包括很多网站也在使用这个创意美化 既然是二开那就要做点有意义的,所以初一二开的版本除了用户ID以外额外增加了IP地址...
子比主题美化 – 首页排名榜样式美化
简介: 我感觉这个排名榜挺好看的,所以就扒过来了,感谢MAC站长允许,我扒过来就是给大家分享的,这个排名榜非常的不错,我改了一下图标,加了几个图标,我感觉好看点,所以给大家分享一下吧 ...
网站添加流光炫彩动态彩色文字
最近看见一串很不错的彩色动态文字,这种效果名字非常的高大上和霸道,这里特意分享一下代码给大家,喜欢的可以试用与任何网站。 首先我们来看看效果如何: 看过效果的你是不是觉得瞬间就很高大...
子比主题美化 – 文章卡片美化
效果图: 序言 起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下,我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的,我一看,我好像给7b2主题写过编辑...
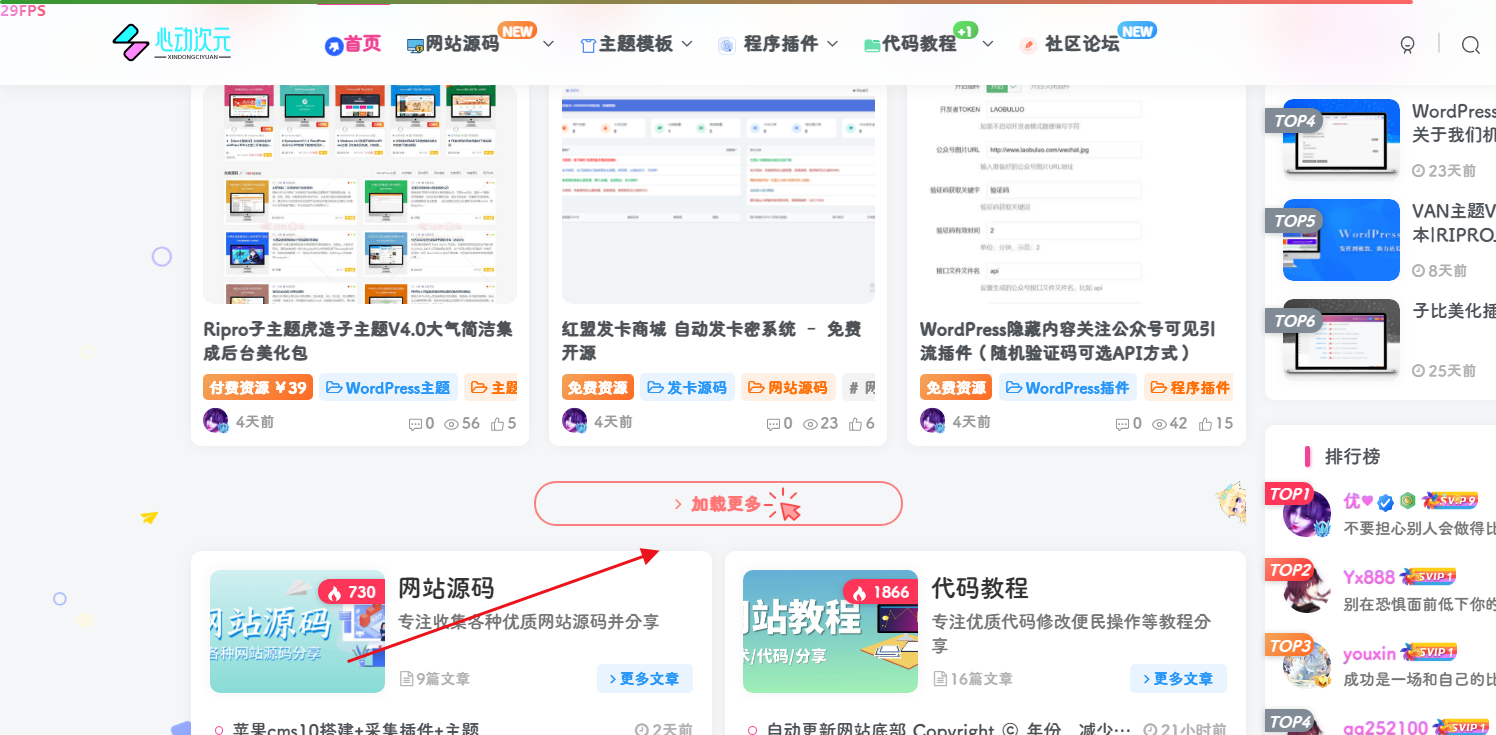
自动更新网站底部 Copyright © 年份,减少网站维护工作量
前言 不知不觉,基本上每年都是进入 footer.php 修改博客网站底部 Copyright © 年份,但是往往是在年后好久才想起来要改下这个可有可无的数值,毕竟不是什么企业站。但是有不少企业...
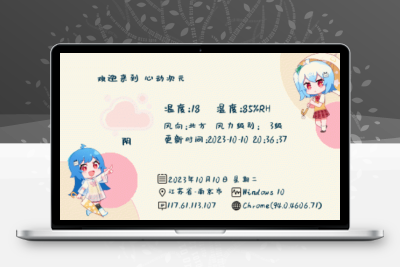
清爽夏日,送你一款简约精美【日期+一言】【小工具】
前言: 【日期+一言】工具主要由ajax调用次元API聚合语录——一言API(主要懒得写PHP代码和去网上找句子了,自己可以用自己的一言API,记得改相关代码就行),非常的简单实用。 在这清爽的夏日...
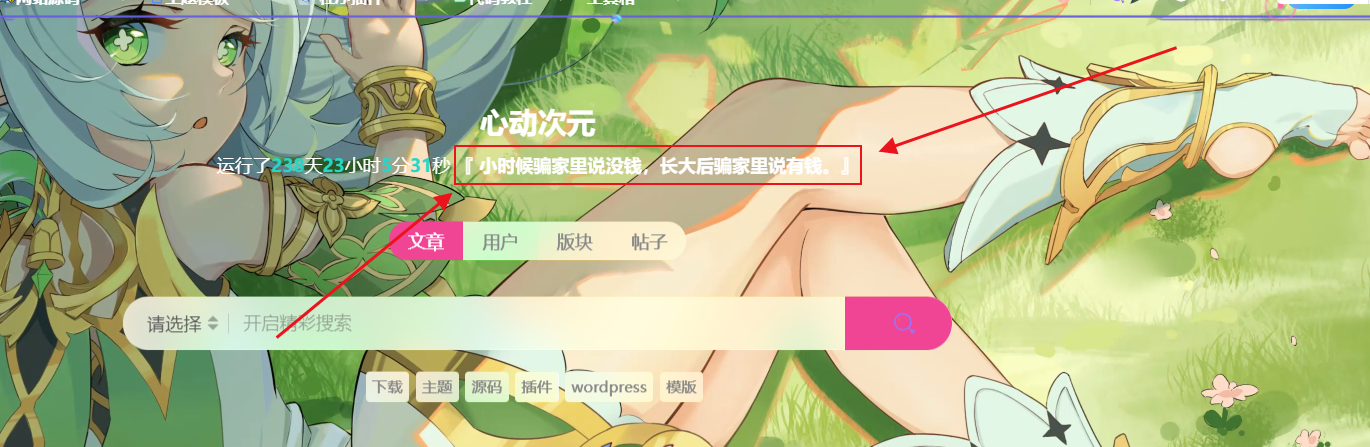
子比主题美化 – 顶部自定义输出一言
今天在看我网站的时候,突发奇想,子比主题上幻灯片的文字太过单一,能给他接入一言吗,那就好看多了!!! 教程: 把下面代码添加在子比主题设置里页面显示的顶部多功能组件往下滑找到叠加搜索...