子比主题美化 – 顶部自定义输出一言
今天在看我网站的时候,突发奇想,子比主题上幻灯片的文字太过单一,能给他接入一言吗,那就好看多了!!! 教程: 把下面代码添加在子比主题设置里页面显示的顶部多功能组件往下滑找到叠加搜索...
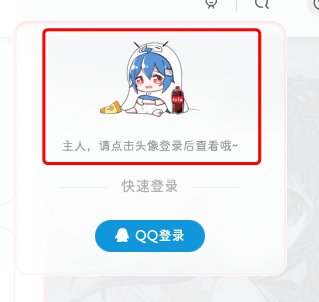
子比主题美化 – 登录下拉菜单美化
🥤教程开始 前往/wp-content/themes/zibll/inc/functions打开zib-header.php 文件搜索 $href .= '<a href='javascript:;' class='signin-loader'> 将以下代码注释: 然后修改代码 懒人小白...
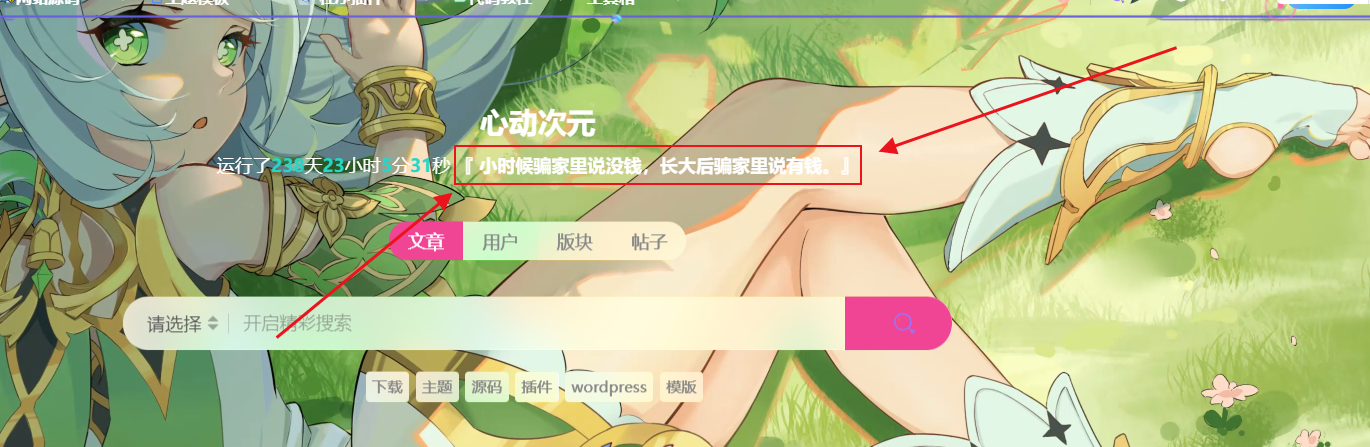
网站添加流光炫彩动态彩色文字
最近看见一串很不错的彩色动态文字,这种效果名字非常的高大上和霸道,这里特意分享一下代码给大家,喜欢的可以试用与任何网站。 首先我们来看看效果如何: 看过效果的你是不是觉得瞬间就很高大...
分享一个实用美观的可翻转显示的微信公众号区块代码
效果图: 食用方法 这个效果主要就是靠CSS,优♥已经把相关代码打包了,感兴趣的可以下载使用~ WordPress的话可以使用自定义HTML小工具,把下面的代码放至自定义HTML小工具上。 Tips:本HTML代...
七彩流光文字效果代码
前言 前几天看一个人的网站这个七彩流光文字代码不错,我给他扒了一下,看着还不错,然后就自己留着用了!这个代码只需要CSS和HTML即可实现,直接上效果 效果展示: 心动次元欢迎您! 代码如下 ...
子比主题美化 – 评论区贴图
介绍 通过上方截图我们可以看到,评论区增加了一个可爱漂亮的用户ID显示,包括很多网站也在使用这个创意美化 既然是二开那就要做点有意义的,所以初一二开的版本除了用户ID以外额外增加了IP地址...







![Zibll子比主题美化 – 滚动图片[可当广告位]-心动次元](https://oss.uzm.cc/wp-content/uploads/2023/10/aafc5f3a8820231028200924.png)

![子比主题美化 – 评论美化[修复日夜显示问题]-心动次元](https://oss.uzm.cc/wp-content/uploads/2023/11/90cdd24a9e20231106163559.png)



![子比主题美化 – GO跳转页面美化[后续会优化]-心动次元](https://oss.uzm.cc/Yx/2023/11/abd611a7b220231106013546.png)