网站添加流光炫彩动态彩色文字
最近看见一串很不错的彩色动态文字,这种效果名字非常的高大上和霸道,这里特意分享一下代码给大家,喜欢的可以试用与任何网站。 首先我们来看看效果如何: 看过效果的你是不是觉得瞬间就很高大...
AList个人网盘搭建[附毛玻璃美化]
对于看不懂官方搭建教程的,这里我们采用Docker指令来搭建演示站点:心动次元 (pan.uzm.cc) 搭建教程首先我们在宝塔面板的应用中心搜索Docker并安装 然后前往终端输入以下指令: docker run -d ...
给 网站加上雷姆拉姆
html和css 之前写过个插件,给 Typecho 和 WordPress 加上雷姆和拉姆的 gif 动图,核心源码如下html代码: <div class='remram'> <div class='rem'></div> <div class='ram'></di...
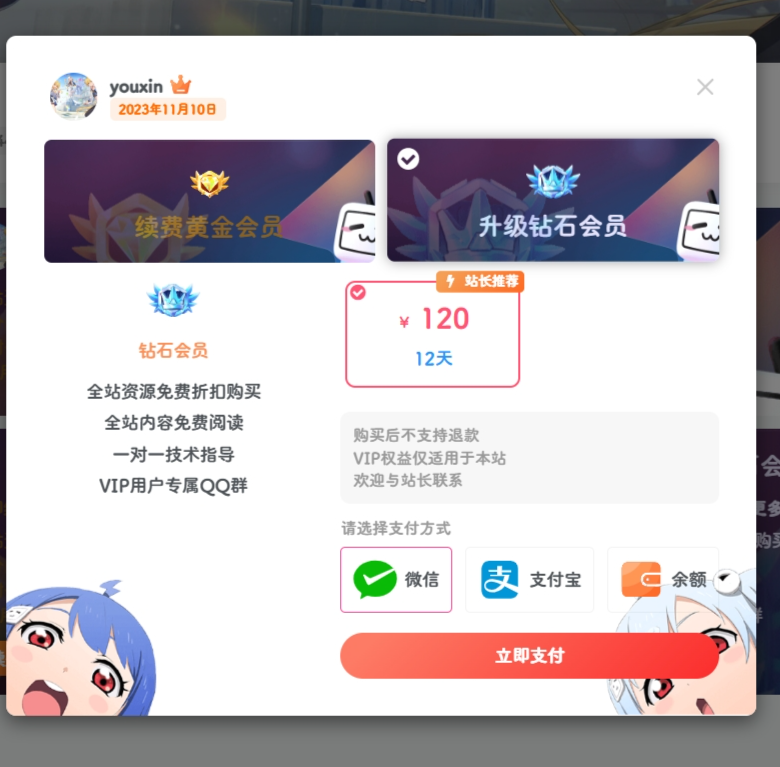
子比主题美化 – 会员购买弹窗增加背景
觉得B站登陆弹窗的背景小图挺好看的就顺手扒了过来,本来以为自己用用就行了,应该不会有人喜欢,今天好几个人问我了,就发出来分享给大家吧 效果图: 将下方代码放置于后台——自定义代码——...
自动更新网站底部 Copyright © 年份,减少网站维护工作量
前言 不知不觉,基本上每年都是进入 footer.php 修改博客网站底部 Copyright © 年份,但是往往是在年后好久才想起来要改下这个可有可无的数值,毕竟不是什么企业站。但是有不少企业...
WordPress给网站添加一个关于我们机器人助手
效果图: 教程: 在主题的pages里新建一个php文件,然后把代码复制进去修改成自己想要的信息即可! 接下来就是css跟js了,已经打包好上传了,(你可以解压到你喜欢的文件夹里,不过php里的css跟j...







![子比主题美化 – GO跳转页面美化[后续会优化]-心动次元](https://oss.uzm.cc/Yx/2023/11/abd611a7b220231106013546.png)