给 网站加上雷姆拉姆
html和css 之前写过个插件,给 Typecho 和 WordPress 加上雷姆和拉姆的 gif 动图,核心源码如下html代码: <div class='remram'> <div class='rem'></div> <div class='ram'></di...
一行代码让你网站菜单图标旋转起来【WordPress美化】
前言 经常逛各大佬博客的时候发现有一些博客的菜单图标一直在转,觉得很不错。于是就查看了下样式,就把这个样式添加到我自己的网站,菜单图标旋转起来了,挺好玩的。现在分享给大家! 食用方法...
子比主题美化 – 文章卡片美化
效果图: 序言 起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下,我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的,我一看,我好像给7b2主题写过编辑...
给子比文章列表的标题添加一个文字标签声明美化功能
效果图: 使用教程 找到/wp-content/themes/zibll/inc/functions/zib-posts-list.php 添加代码 图片下载 图片下载下载需要的图片
文字彩色特效代码
这个文字彩色特效代码挺好看的,适合做信封、句子啥滴!文字彩色特效代码采用的是HTML+CSS+JS,如果不要颜色边框的话,删除CSS即可。现在分享给大家吧! 效果: .text_body{margin:100px auto;b...
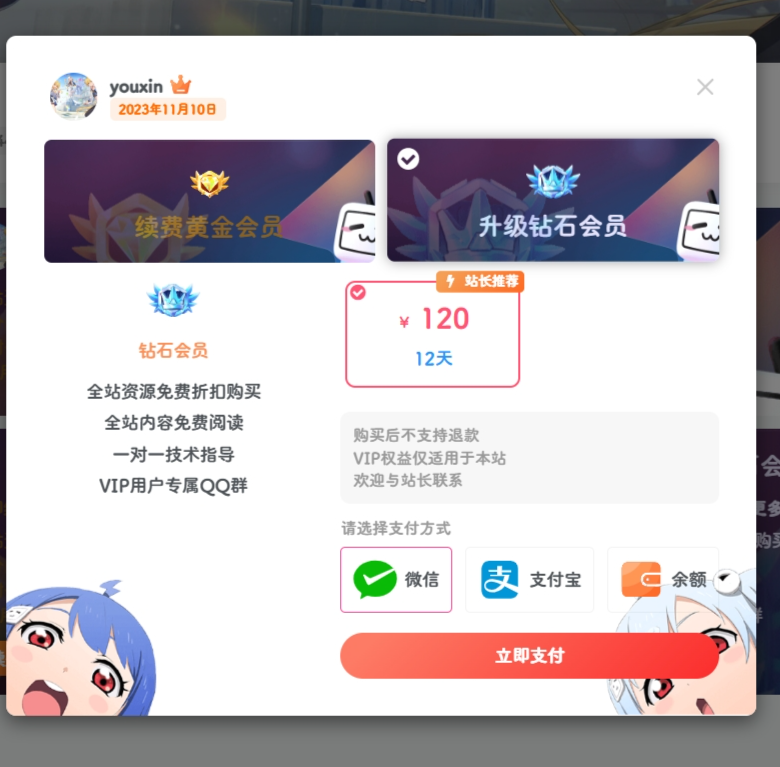
子比主题美化 – 会员购买弹窗增加背景
觉得B站登陆弹窗的背景小图挺好看的就顺手扒了过来,本来以为自己用用就行了,应该不会有人喜欢,今天好几个人问我了,就发出来分享给大家吧 效果图: 将下方代码放置于后台——自定义代码——...
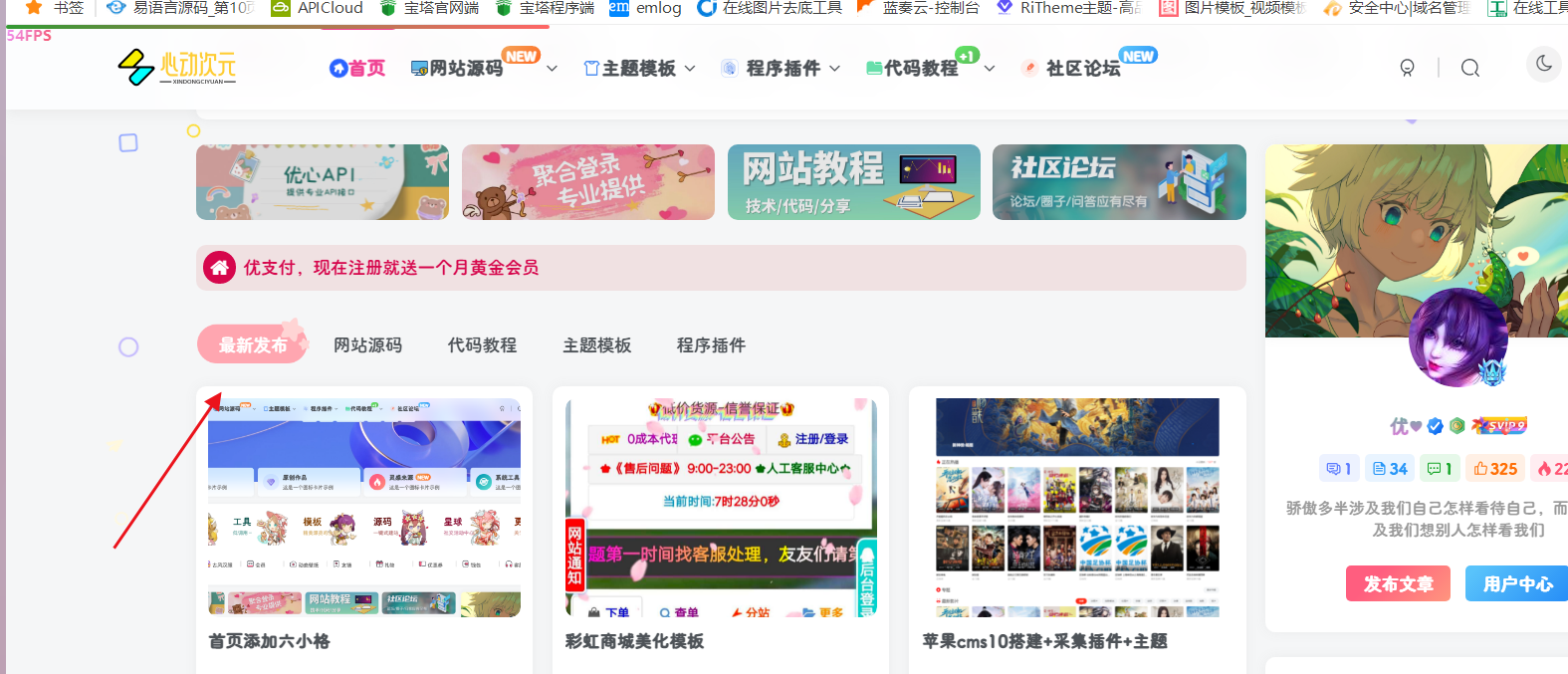
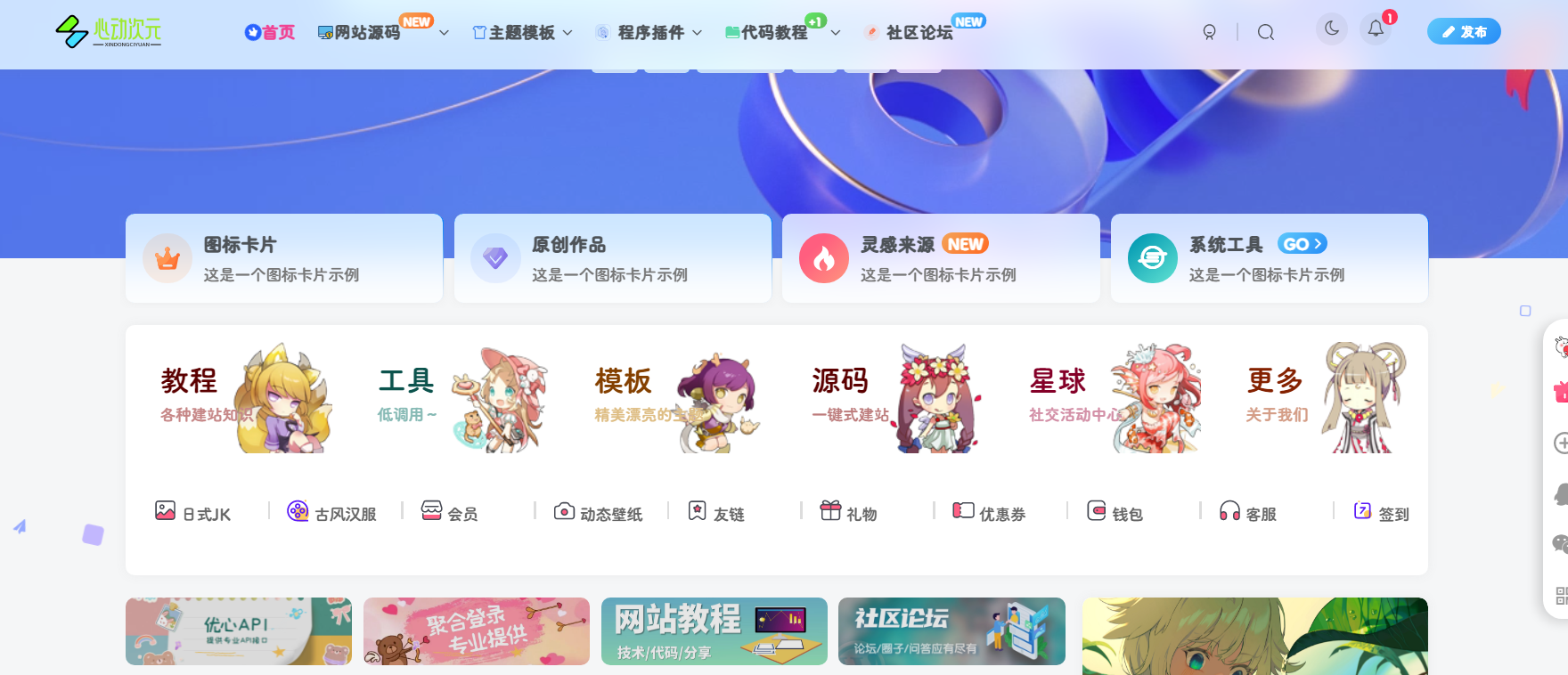
首页添加六小格
效果图: 效果演示: @media (max-width: 800px){.Mrxu-block{display: none;}} .vxras-icon { width: 2em; height: 1.5em; vertical-align: -0.15em; fill: currentColor; } .Mrxu-block { pad...


![子比主题美化 – 评论美化[修复日夜显示问题]-心动次元](https://oss.uzm.cc/wp-content/uploads/2023/11/90cdd24a9e20231106163559.png)