文字彩色特效代码
这个文字彩色特效代码挺好看的,适合做信封、句子啥滴!文字彩色特效代码采用的是HTML+CSS+JS,如果不要颜色边框的话,删除CSS即可。现在分享给大家吧! 效果: .text_body{margin:100px auto;b...
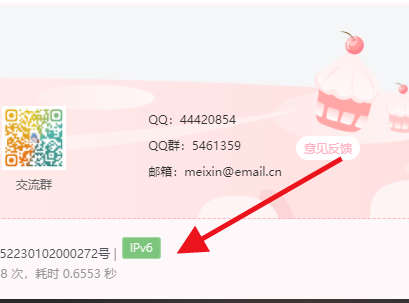
子比主题纯代码添加闪动IPv6标识
看了不少朋友网站都会有显示IPv6图标,今天狐狸写了个闪动的IPv6的标识代码,个人感觉还是比较好看的,就一行HTML代码和CSS即可实现,用的上的自取吧。 效果预览 代码 html代码 css代码
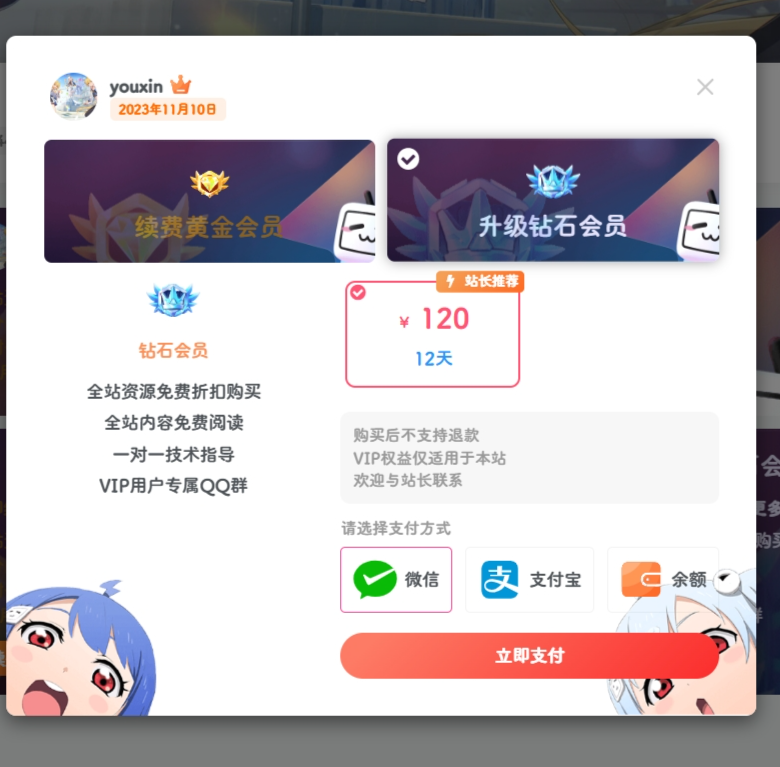
子比主题美化 – 会员购买弹窗增加背景
觉得B站登陆弹窗的背景小图挺好看的就顺手扒了过来,本来以为自己用用就行了,应该不会有人喜欢,今天好几个人问我了,就发出来分享给大家吧 效果图: 将下方代码放置于后台——自定义代码——...
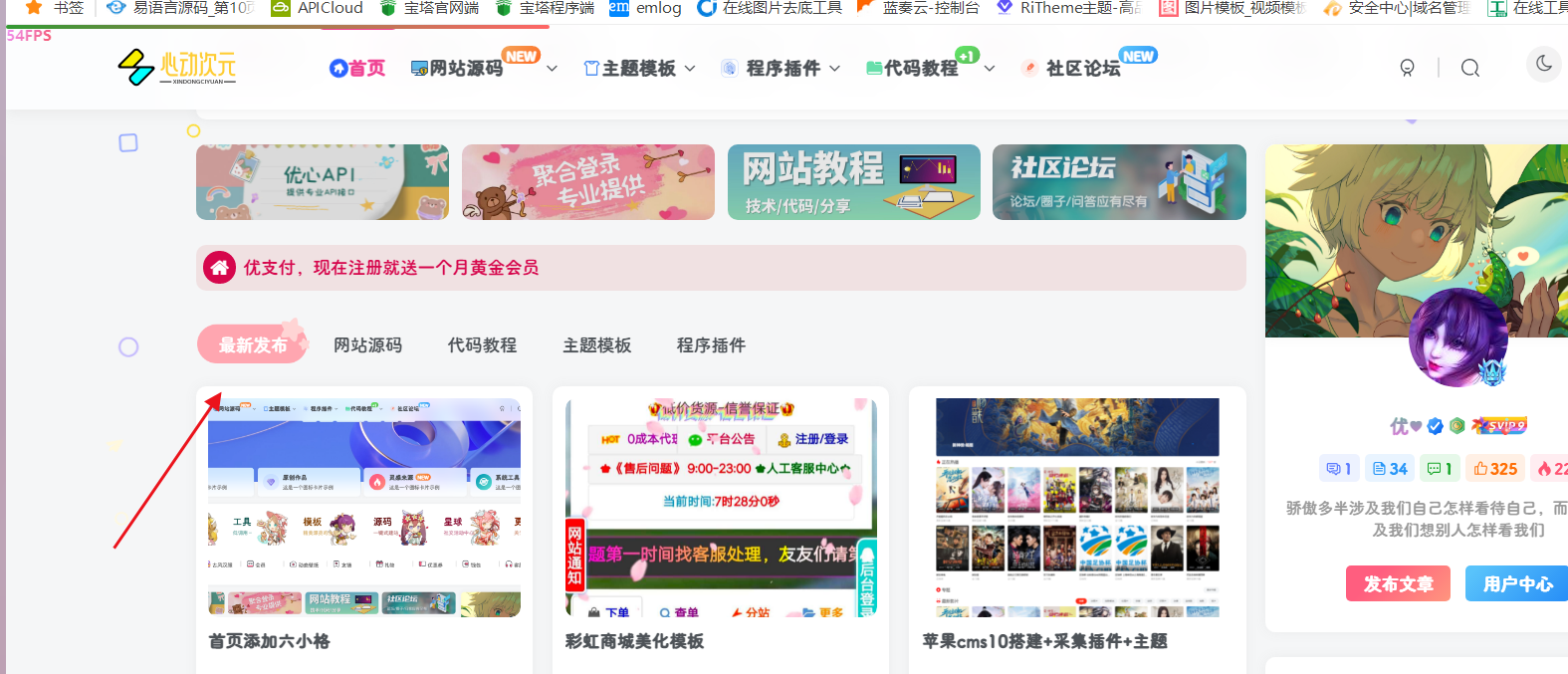
首页添加六小格
效果图: 效果演示: @media (max-width: 800px){.Mrxu-block{display: none;}} .vxras-icon { width: 2em; height: 1.5em; vertical-align: -0.15em; fill: currentColor; } .Mrxu-block { pad...
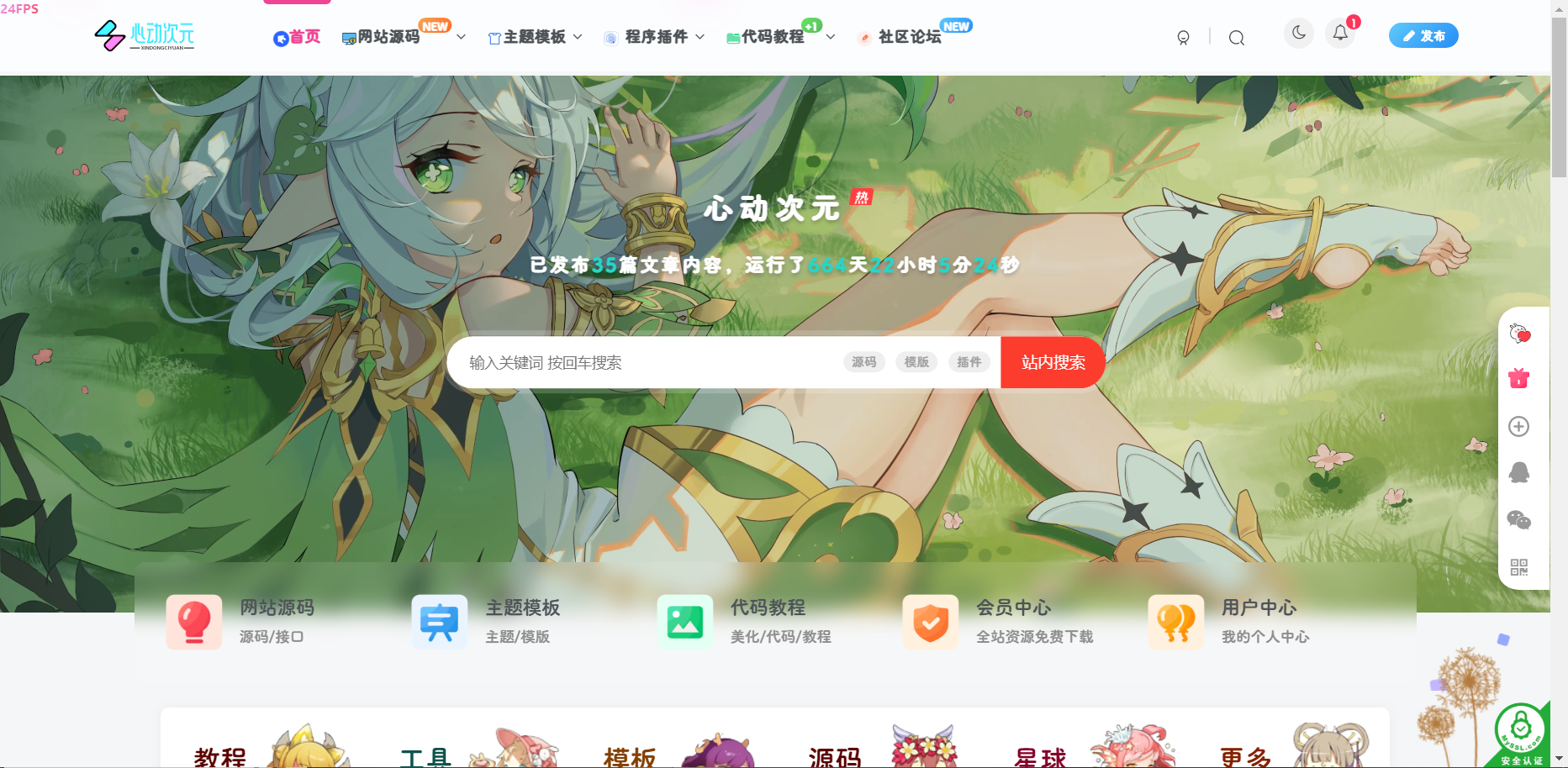
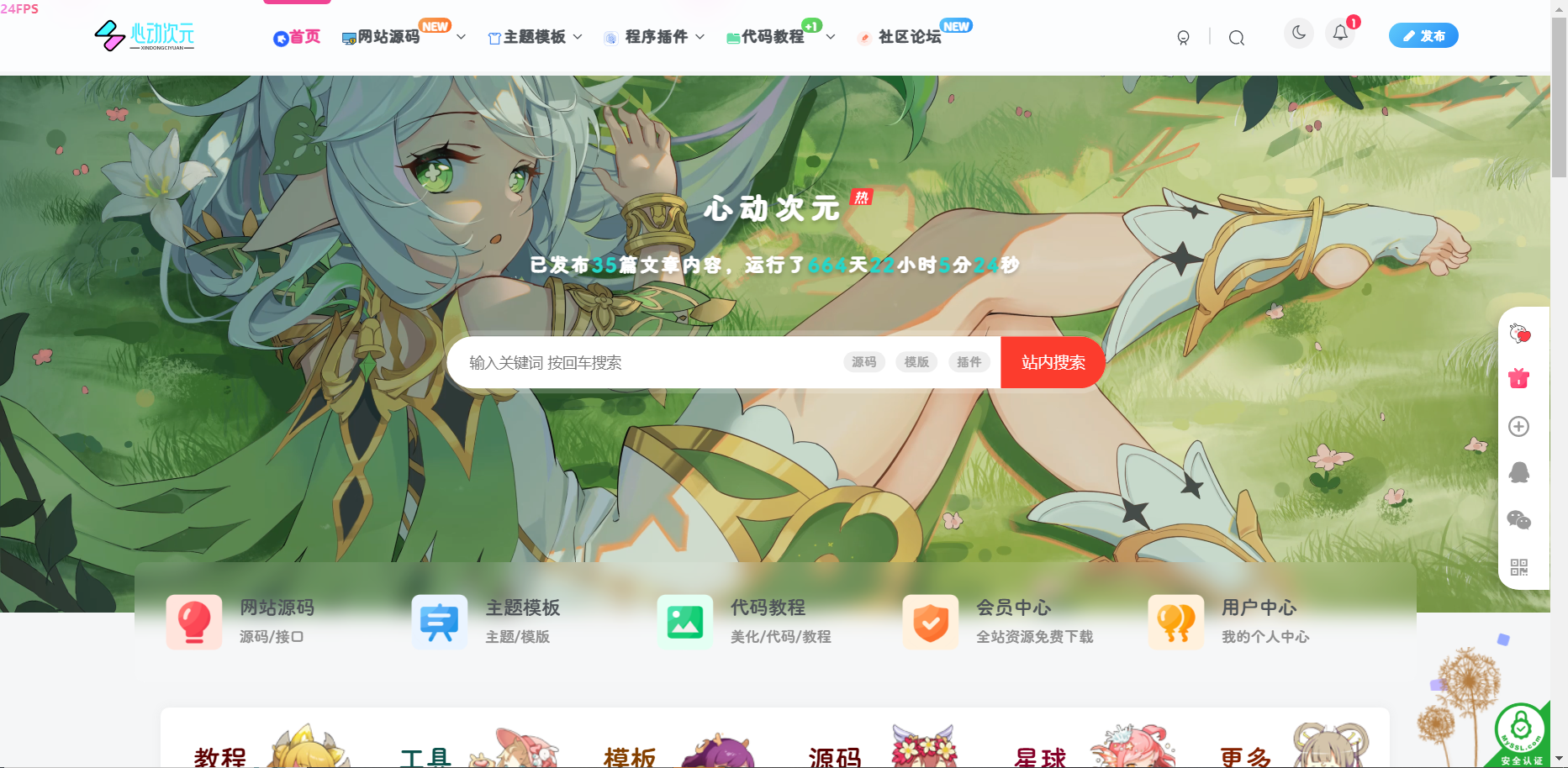
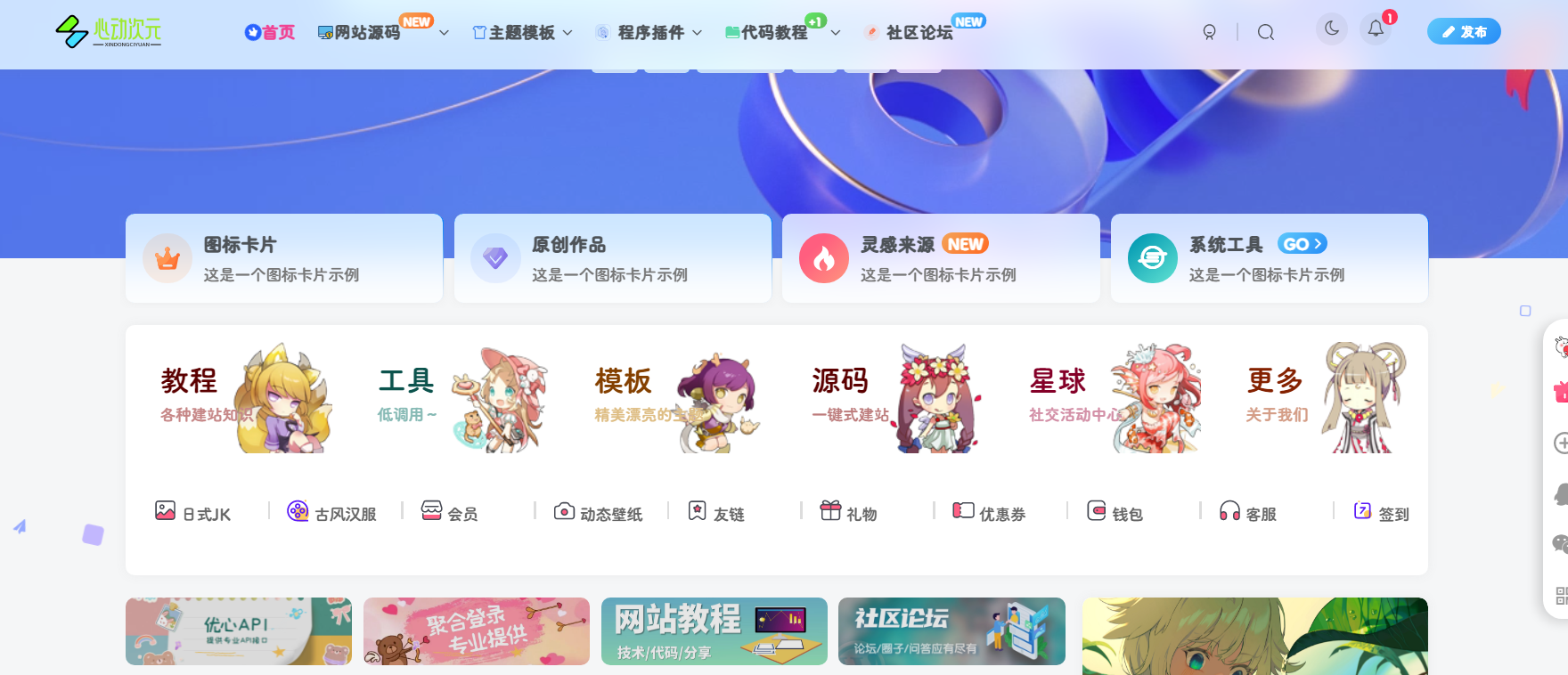
Zibll主题-首页全新大图搜索框
前言 非常漂亮大气的一款首页搜索大图,可以电脑端看本站首页外观。 效果图: 开始教程 在主题目录下:themes/zibll/func.php 文件最下方添加以下代码:
给 网站加上雷姆拉姆
html和css 之前写过个插件,给 Typecho 和 WordPress 加上雷姆和拉姆的 gif 动图,核心源码如下html代码: <div class='remram'> <div class='rem'></div> <div class='ram'></di...









![子比主题美化 – 评论美化[修复日夜显示问题]-心动次元](https://oss.uzm.cc/wp-content/uploads/2023/11/90cdd24a9e20231106163559.png)