七彩流光文字效果代码
前言 前几天看一个人的网站这个七彩流光文字代码不错,我给他扒了一下,看着还不错,然后就自己留着用了!这个代码只需要CSS和HTML即可实现,直接上效果 效果展示: 心动次元欢迎您! 代码如下 ...
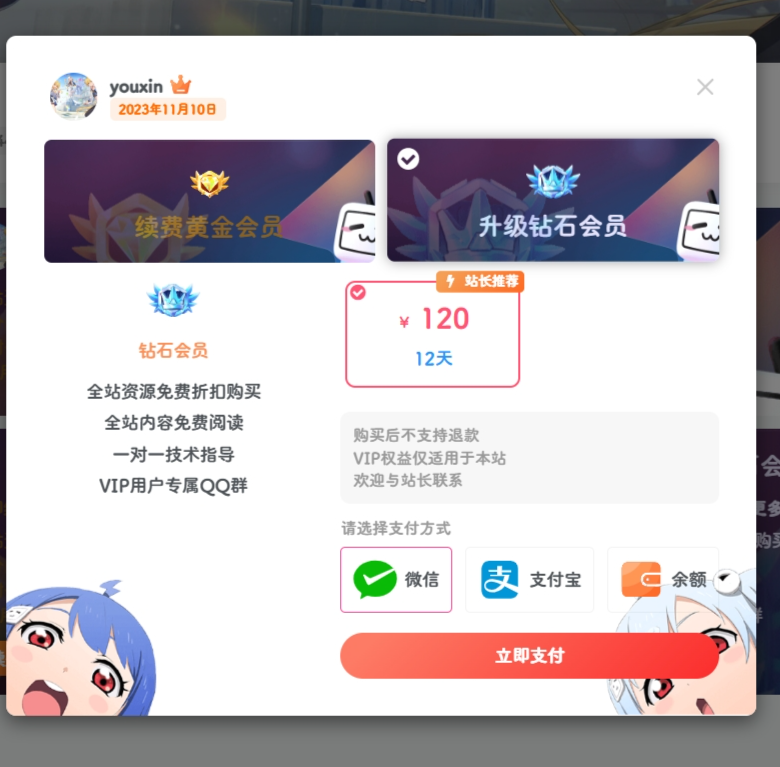
子比主题美化 – 会员购买弹窗增加背景
觉得B站登陆弹窗的背景小图挺好看的就顺手扒了过来,本来以为自己用用就行了,应该不会有人喜欢,今天好几个人问我了,就发出来分享给大家吧 效果图: 将下方代码放置于后台——自定义代码——...
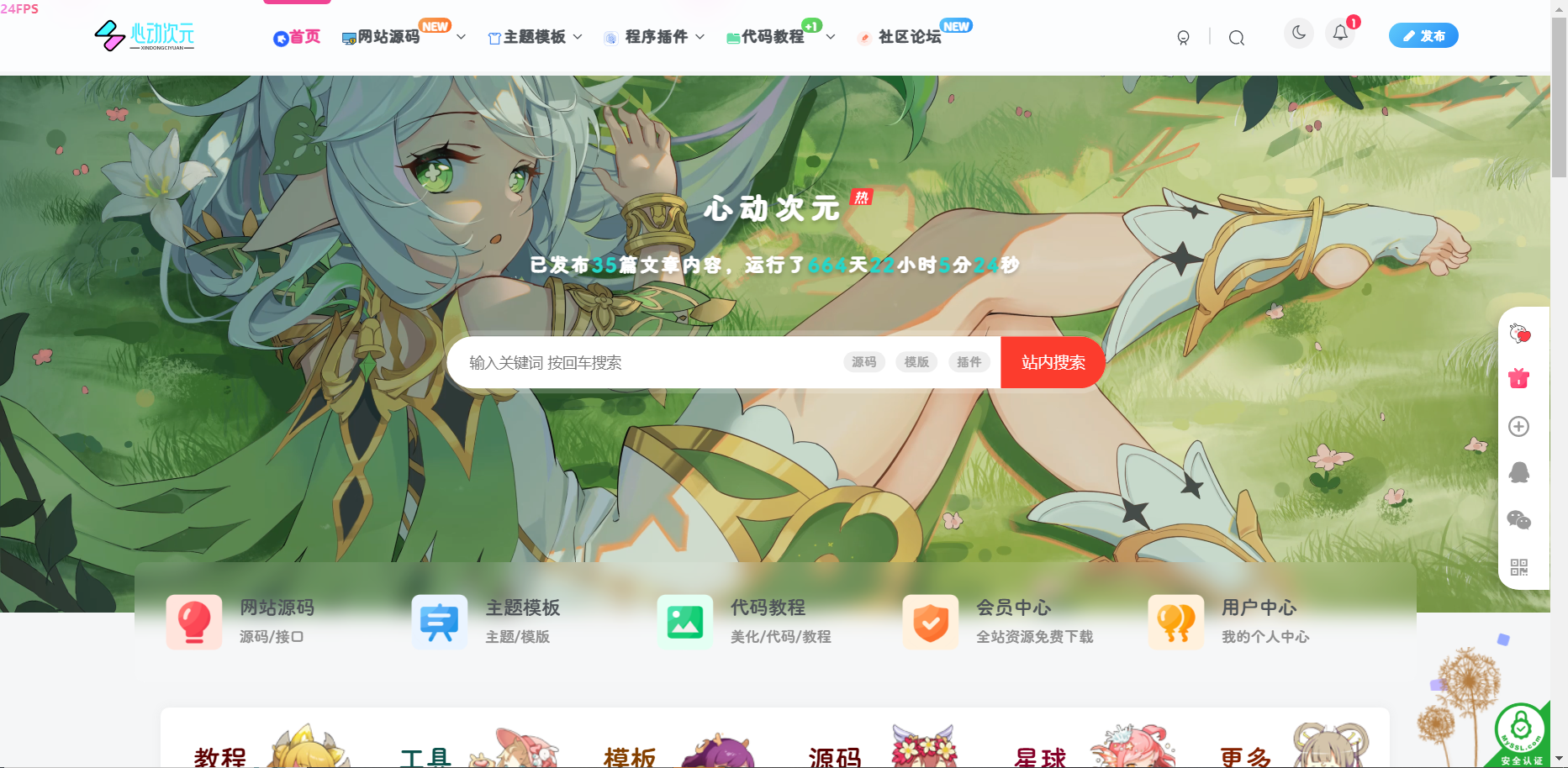
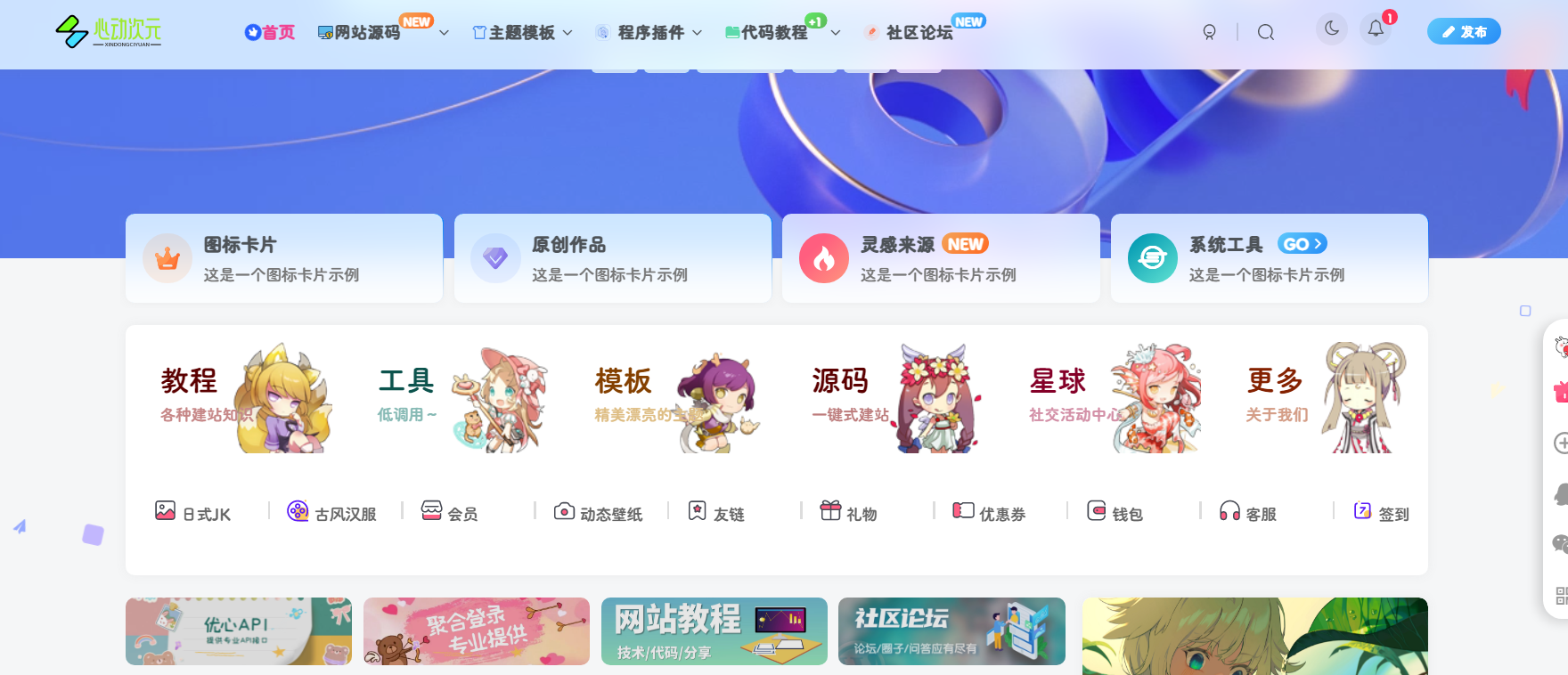
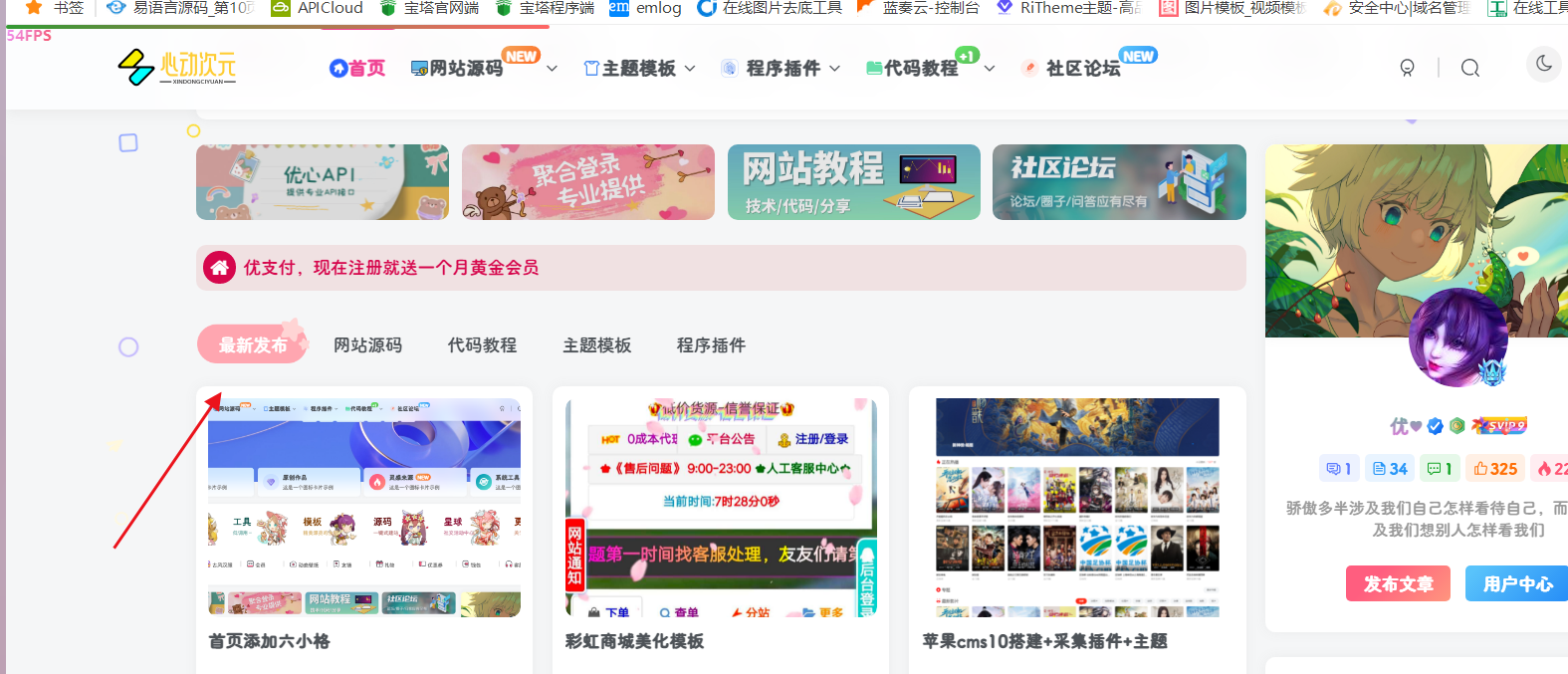
首页添加六小格
效果图: 效果演示: @media (max-width: 800px){.Mrxu-block{display: none;}} .vxras-icon { width: 2em; height: 1.5em; vertical-align: -0.15em; fill: currentColor; } .Mrxu-block { pad...
文字彩色特效代码
这个文字彩色特效代码挺好看的,适合做信封、句子啥滴!文字彩色特效代码采用的是HTML+CSS+JS,如果不要颜色边框的话,删除CSS即可。现在分享给大家吧! 效果: .text_body{margin:100px auto;b...
给子比文章列表的标题添加一个文字标签声明美化功能
效果图: 使用教程 找到/wp-content/themes/zibll/inc/functions/zib-posts-list.php 添加代码 图片下载 图片下载下载需要的图片
分享一个实用美观的可翻转显示的微信公众号区块代码
效果图: 食用方法 这个效果主要就是靠CSS,优♥已经把相关代码打包了,感兴趣的可以下载使用~ WordPress的话可以使用自定义HTML小工具,把下面的代码放至自定义HTML小工具上。 Tips:本HTML代...
子比主题美化 – 文章卡片美化
效果图: 序言 起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下,我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的,我一看,我好像给7b2主题写过编辑...
自动更新网站底部 Copyright © 年份,减少网站维护工作量
前言 不知不觉,基本上每年都是进入 footer.php 修改博客网站底部 Copyright © 年份,但是往往是在年后好久才想起来要改下这个可有可无的数值,毕竟不是什么企业站。但是有不少企业...