一个简单实用的WordPress[日期+古诗一言]小工具[WP工具]
效果图: 显示日期+古诗一言,没错!一个简单的小工具。就单纯的HTML+CSS+JS代码。如果你喜欢的话就自己来试试吧! 教程开始: 1、后台添加[自定义HTML小工具] 这里就不在说如何添加自定义HTML...
分享一个实用美观的可翻转显示的微信公众号区块代码
效果图: 食用方法 这个效果主要就是靠CSS,优♥已经把相关代码打包了,感兴趣的可以下载使用~ WordPress的话可以使用自定义HTML小工具,把下面的代码放至自定义HTML小工具上。 Tips:本HTML代...
清爽夏日,送你一款简约精美【日期+一言】【小工具】
前言: 【日期+一言】工具主要由ajax调用次元API聚合语录——一言API(主要懒得写PHP代码和去网上找句子了,自己可以用自己的一言API,记得改相关代码就行),非常的简单实用。 在这清爽的夏日...
子比主题纯代码添加闪动IPv6标识
看了不少朋友网站都会有显示IPv6图标,今天狐狸写了个闪动的IPv6的标识代码,个人感觉还是比较好看的,就一行HTML代码和CSS即可实现,用的上的自取吧。 效果预览 代码 html代码 css代码
子比主题美化 – 文章卡片美化
效果图: 序言 起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下,我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的,我一看,我好像给7b2主题写过编辑...
Zibll主题-首页全新大图搜索框
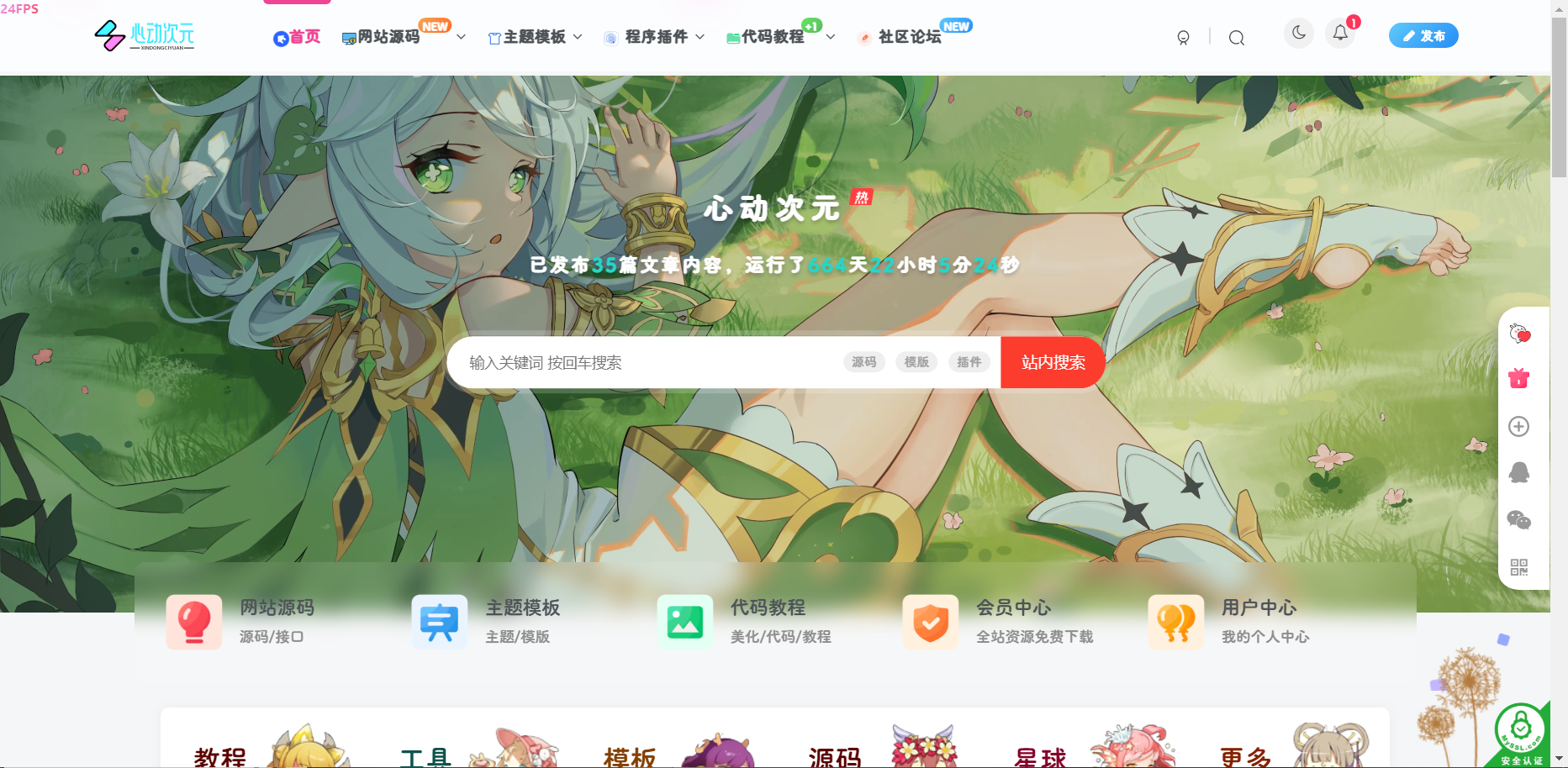
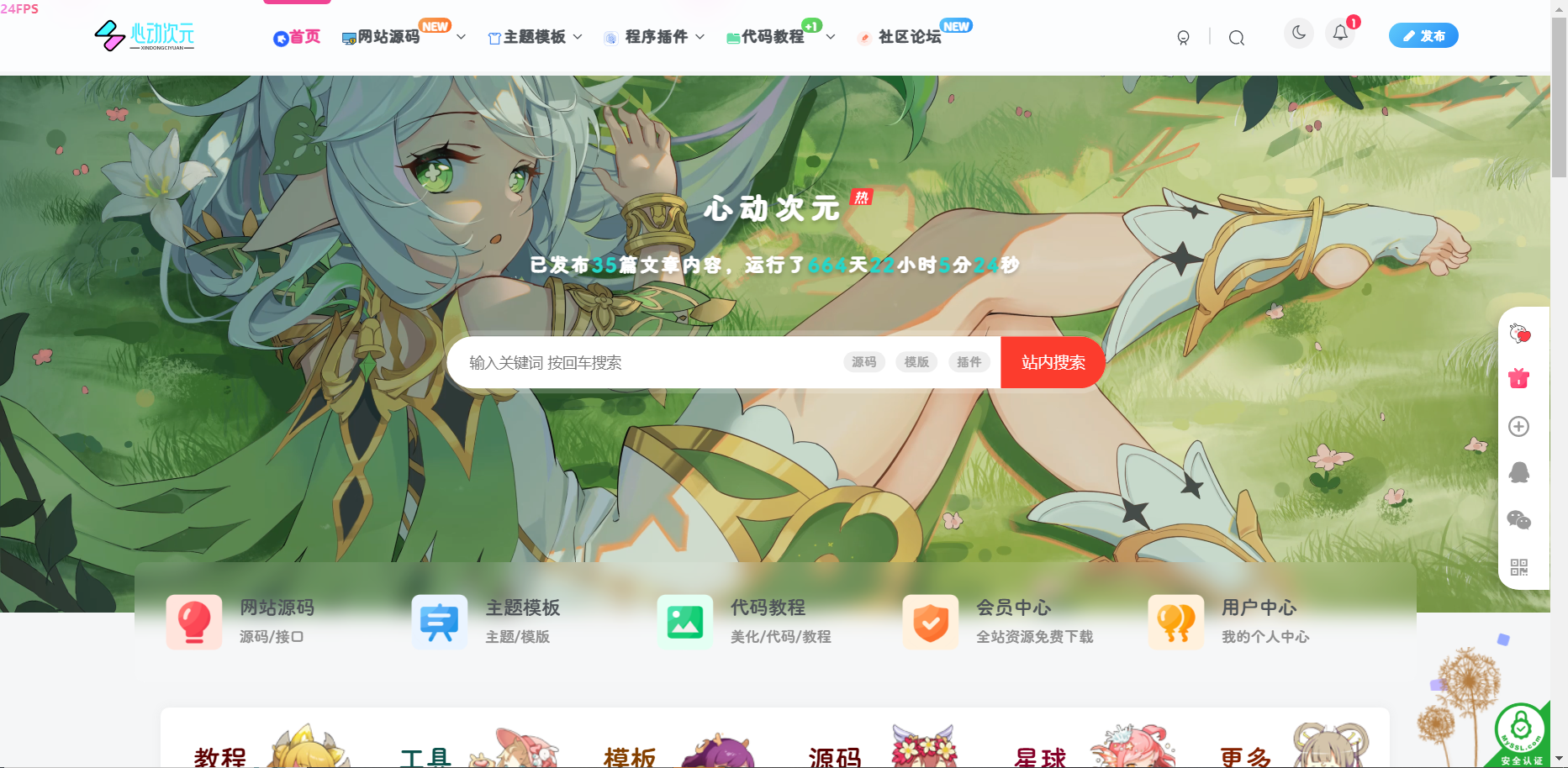
前言 非常漂亮大气的一款首页搜索大图,可以电脑端看本站首页外观。 效果图: 开始教程 在主题目录下:themes/zibll/func.php 文件最下方添加以下代码:
给 网站加上雷姆拉姆
html和css 之前写过个插件,给 Typecho 和 WordPress 加上雷姆和拉姆的 gif 动图,核心源码如下html代码: <div class='remram'> <div class='rem'></div> <div class='ram'></di...
自动更新网站底部 Copyright © 年份,减少网站维护工作量
前言 不知不觉,基本上每年都是进入 footer.php 修改博客网站底部 Copyright © 年份,但是往往是在年后好久才想起来要改下这个可有可无的数值,毕竟不是什么企业站。但是有不少企业...



![一个简单实用的WordPress[日期+古诗一言]小工具[WP工具]-心动次元](https://oss.uzm.cc/Yx/2024/04/20240401124922323.png)